| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- github token
- 파이썬
- error 해결
- 따옴표 삭제
- OrCAD 다운로드
- github clone
- import data
- MySQL
- 단축키
- PHPStorm
- error
- 깃 토큰
- php
- Python
- 데이터베이스
- 클론
- database
- 에러
- 오류
- run sql script
- console창
- cmd
- localhost
- jupyter
- visualstudio code
- csv
- clone
- vscode
- Visual Studio Code
- DataGrip
- Today
- Total
개발 노트
8/31 Json 형태와 변환, 배열 수정, 배열 string으로 변환, init() 본문
8/31 Json 형태와 변환, 배열 수정, 배열 string으로 변환, init()
hayoung.dev 2022. 9. 5. 15:32object05.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var arr = [1, true, "JavaScript"];
document.write("arr.length-> " + arr.length+"<br>");
document.write("1.arr-> " + arr + "<br>");
document.write("arr.push('자바스크립트')->" + arr.push("자바스크립트")+"<br>");
document.write("2.arr-> " + arr + "<br>");
document.write("arr.push(2, '거짓')->''" + arr.push(2, "거짓") + "<br>");
document.write("3.arr-> " + arr + "<br>");
//배열의 가장 마지막 요소를 제거
document.write("arr.pop()-> " + arr.pop()+"<br>");
document.write("arr.length-> " + arr.length+"<br>");
document.write("arr-> " + arr + "<hr>");
//배열의 첫 요소를 제거
document.write("arr.shift()-> " + arr.shift() + "<br>");
document.write("arr.length-> " + arr.length+"<br>");
document.write("arr-> " + arr + "<hr>");
//하나 이상의 요소를 배열의 가장 앞에 추가
document.write("arr.unshift('servlet')-> " + arr.unshift("servlet") + "<br>");
document.write("arr.length-> " + arr.length+"<br>");
document.write("arr-> " + arr + "<hr>");
</script>
</head>
<body>
<h1>object05</</h1>
</body>
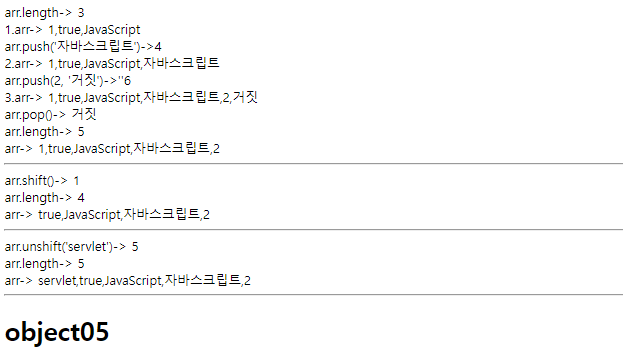
</html>출력 결과

object06.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var arr = [1, true, "JavaScript", "End"];
//join()은 array에 있는 원소 사이에 쉼표를 집어넣고 string으로 만든다.(기본값이 쉼표)
//1,true,JavaScript,End
document.write("arr.join()->" + arr.join() + "<br>");
//join('+') : 사이에 +가 들어감
//1+true+JavaScript+End
document.write("arr.join('+')->" + arr.join('+')+"<br>");
//arr.join(' ') : 사이에 띄어쓰기가 들어감
//1 true JavaScript End
document.write("arr.join(' ')->" + arr.join(' ')+"<br>");
//arr.join('') : 글자가 구분없이 전부 붙음
//1trueJavaScriptEnd
document.write("arr.join('')->" + arr.join('')+"<br>");
//slice(a, b) : a에서 b미만의 위치의 값을 가져온다.
//1부터 1까지
document.write("arr.slice(1,2)-> " + arr.slice(1,2) + "<br>"); //true
//1부터 2까지
document.write("arr.slice(1,3)-> " + arr.slice(1,3) + "<br>"); //true,JavaScript
//slice(a) : a부터 끝까지의 위치의 값을 가져온다.
document.write("arr.slice(1)->" + arr.slice(1)+"<hr>");
//배열.toString은 배열의 원소를 전부 보여준다.
document.write("arr.toString()->"+ arr.toString()+"<hr>");
</script>
</head>
<body>
<h1>object06</h1>
</body>
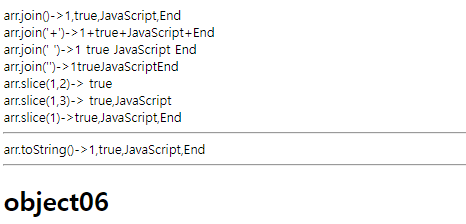
</html>출력 결과

[03]
function01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function addNum(x, y) { //addNum 함수 정의
document.write(x+y);
}
addNum(2,3); //addNum() 함수에 인수로 2와 3 전달
</script>
</head>
<body>
<h1>function01</h1>
</body>
</html>출력 결과

function02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function init() {
for(var i=0; i<=9; i++) hi();
}
function hi() {
document.write("대박나세요<br>");
document.write("대박 복 터졌다<p>");
}
</script>
</head>
<!-- onload : 웹화면을 띄울 준비가 되면 init() 함수를 실행시킨다. -->
<body onload="init()">
<h1>function02</h1>
</body>
</html>출력 결과

function03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function chk(num) {
document.write(num + " 즐거운 주말 보내세요~^^<br>");
}
</script>
</head>
<body>
<h1>function03</h1>
<script type="text/javascript">
chk(2);
chk(3);
</script>
</body>
</html>출력 결과

dom01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!--
<body>밑에 있는 게 document(dom)이다.
javascript 코드들은 <head>에 쓰는 것이 권장이지만
html은 위에서 아래로 차례로 코드가 실행되기 때문에
dom 밑에 있어야 실행될 javascript 코드들을 <body>에 쓴 것이다.
이 방법 말고도 javascript 코드들을 function으로 만들어 <title>에 작성하고
<body>에서 함수를 호출하는 방법도 있다.(dom02.html 참고) -->
</head>
<body>
<h1>dom01</h1>
<h1>id 이용 선택</h1>
<ul>
<li>첫 번째 Item</li>
<li id="even">두 번째 Item</li>
<li>세 번째 Item</li>
<li>네 번째 Item</li>
<li>다섯 번째 Item</li>
</ul>
<p id="change">교환</p>
<script type="text/javascript">
//해당 ID를 가지고 있는 첫 번째 요소만 선택
var selItemId = document.getElementById("even"); //id가 even인 것
var selPid = document.getElementById("change");
selItemId.style.color="orange"; //색깔을 오렌지로 변경
selPid.innerHTML = "이 문장 대체";
</script>
</body>
</html>출력 결과

dom02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function chgRedColor() {
var str = document.getElementById("text"); //id가 text인 부분
str.style.color="red"; //색을 red로 바꾼다.
}
function chgOrangeColor() {
var str = document.getElementById("text");
str.style.color="orange";
}
</script>
</head>
<body>
<h1>dom02</h1>
<!-- 이벤트를 통해 수행한다. onclick, ondbclick 말고 다른 이벤트들도 많음 -->
<p id="text">기본색 검정</p>
<button ondblclick="chgRedColor()">빨간색</button><p> <!-- 더블클릭 -->
<button onclick="chgOrangeColor()">오렌지색</button> <!-- 한번 클릭 -->
</body>
</html>출력 결과

(빨간색 버튼 더블클릭)

(오렌지색 버튼 클릭)

dom03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function chgColor() {
//name 속성값이 "first"인 모든 요소를 선택하여 객체 배열로 생성
var selFirstItem = document.getElementsByName("first");
//선택된 모든 요소의 텍스트 색상을 변경함.
for (var i = 0; i<selFirstItem.length; i++) { //배열로 생성되기 때문에 for문 사용
selFirstItem.item(i).style.color = "red";
}
}
</script>
</head>
<body>
<h1>dom03</h1>
<h4>name 속성을 이용한 선택</h4>
<p name="first">첫 번째 단락이에요</p>
<ul>
<li name="first">첫 번째 아이템이에요</li>
<li>두 번째 아이템이에요</li>
<li name="first">세 번째 아이템이에요</li>
<li>네 번째 아이템이에요</li>
<li>다섯 번째 아이템이에요</li>
</ul>
<botton onclick="chgColor()">first색상 Red변경</botton>
</body>
</html>출력 결과 (버튼 누르기 전)

(버튼 누른 경우)

dom04.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 이벤트를 listener에 등록시켜놓으면 이벤트가 수행되지 않아도 action이 수행될 수 있다. -->
<h1>이벤트 리스너 삭제</h1>
<p>아래 버튼에 마우스를 올리거나 클릭해 보세요</p>
<button id="btn">삭제 버튼</button>
<p id="text"></p>
<script type="text/javascript">
var btn = document.getElementById("btn"); //아이디가 "btn"인 요소를 선택함.
//리스너 등록
btn.addEventListener("mouseover", mouseoverBtn); //마우스 오버되면 mouseoverBtn 함수 실행
btn.addEventListener("mouseout", mouseoutBtn); //마우스아웃되면 mouseoutBtn 함수 실행
btn.addEventListener("click", clickRemoveBtn); //클릭이벤트가 실행되면 clickRemoveBtn 함수 실행
function mouseoverBtn() {
document.getElementById("text").innerHTML = "버튼 위에 마우스가 있네요";
}
function mouseoutBtn() {
document.getElementById("text").innerHTML = "버튼 밖으로 마우스가 나갔어요";
}
function clickRemoveBtn() {
btn.removeEventListener("mouseover", mouseoverBtn);
btn.removeEventListener("mouseout", mouseoutBtn);
document.getElementById("text").innerHTML = "이벤트 리스너가 삭제됐어요";
}
</script>
</body>
</html>출력 결과

(삭제 버튼 위에 마우스를 올린 경우)

(삭제 버튼 위에 있다가 마우스를 치운 경우)

(삭제 버튼을 누른 경우)

[04]
domBgColor.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var color = ["red", "orange", "yellow", "green", "blue", "navy", "violet"];
function chk(num) {
document.body.style.backgroundColor = color[num];
}
</script>
</head>
<body bgcolor="black" onload="init()">
<h1>dom 색상바꾸기 BgColor</h1>
<table border="1" width="200" height="80">
<tr>
<td bgcolor="red" onmouseover="chk(0)"></td>
<td bgcolor="orange" onmouseover="chk(1)"></td>
<td bgcolor="yellow" onmouseover="chk(2)"></td>
<td bgcolor="green" onmouseover="chk(3)"></td>
<td bgcolor="blue" onmouseover="chk(4)"></td>
<td bgcolor="navy" onmouseover="chk(5)"></td>
<td bgcolor="violet" onmouseover="chk(6)"></td>
</tr>
</table>
</body>
</html>출력 결과 : 색상 위에 마우스를 올려놓으면 그 색으로 배경색이 변한다

domFgColor.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var color = ["red", "orange", "yellow", "green", "blue", "navy", "violet"];
function chk(num) {
document.fgColor = color[num];
if(num==0) document.bgColor = color[6];
else document.bgColor = color[num-1];
}
</script>
</head>
<body bgcolor="black">
<h1>dom 색상바꾸기 FgColor</h1>
<table border="1" width="200" height="80">
<tr>
<td bgcolor="red" onmouseover="chk(0)"></td>
<td bgcolor="orange" onmouseover="chk(1)"></td>
<td bgcolor="yellow" onmouseover="chk(2)"></td>
<td bgcolor="green" onmouseover="chk(3)"></td>
<td bgcolor="blue" onmouseover="chk(4)"></td>
<td bgcolor="navy" onmouseover="chk(5)"></td>
<td bgcolor="violet" onmouseover="chk(6)"></td>
</tr>
</table>
</body>
</html>출력 결과 : 색상위에 마우스를 올려놓으면 그 색으로 글자색이 변하며, 배경색은 그 왼쪽에 해당되는 색이 나온다.

domImgChg.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//images[0]은 body에서 첫 번째 이미지(즉 3.gif)를 뜻한다.
//images[1]은 body에서 두 번째 이미지(즉 4.gif)를 뜻한다.
//이미지가 2개 이상이면 자동으로 배열이 되는 것임.
function chk(num) {
//첫 번째 이미지를 num.gif로 변환
document.images[0].src="../images/"+num+".gif";
//두 번째 이미지를 num.gif로 변환
//document.images[1].src="../images/"+num+".gif";
}
</script>
</head>
<body>
<h1>dom Image 바꾸기</h1>
<center>
<img alt="3" src="../images/3.gif"><p>
<img alt="4" src="../images/4.gif"><p>
<button onclick="chk(1)">목마</button>
<button onclick="chk(2)">우체통</button>
<button onclick="chk(3)">불자동차</button>
</center>
</body>
</html>출력 결과

(하단 버튼을 누르면 다음처럼 첫 번째 그림이 바뀐다.)

domImgMenu.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
overImg = new Array();
outImg = new Array();
for (var i = 0; i<4; i++) {
overImg[i]="../images/"+i+"over.jpg";
outImg[i]="../images/"+i+"out.jpg";
}
function ov(num) {
document.images[num].src=overImg[num];
}
function ot(num) {
document.images[num].src=outImg[num];
}
</script>
</head>
<body>
<h1>dom Image Menu 바꾸기</h1>
<img src="../images/0out.jpg" onmouseover="ov(0)" onmouseout="ot(0)"><p>
<img src="../images/1out.jpg" onmouseover="ov(1)" onmouseout="ot(1)"><p>
<img src="../images/2out.jpg" onmouseover="ov(2)" onmouseout="ot(2)"><p>
<img src="../images/3out.jpg" onmouseover="ov(3)" onmouseout="ot(3)">
</body>
</html>출력 결과

(마우스를 사진 위에 올리면 사진이 바뀐다)

domJson.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//(중요 : 아주 중요, 별 5개)
var wo = {"name":"진형", "addr":"안산"}; //Json형태
//json 객체를 String 객체로 변환
alert("JSON.stringify(wo)->"+JSON.stringify(wo));
//parse 메소드는 String 객체를 json 객체로 변환
alert("JSON.parse(JSON.stringify(wo)).name->"+JSON.parse(JSON.stringify(wo)).name);
alert("wo.name->"+wo.name);
alert("wo.addr->"+wo.addr);
</script>
</head>
<body>
<h1>dom Json</h1>
</body>
</html>출력 결과




bubblingEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
#divBox { width: 100%; height: 100px; border: 2px solid red; }
#paraBox { width: 80%; height: 50px; border: 2px solid orange; }
#spanBox { border: 2px solid green; }
</style>
</head>
<body>
<h1>버블링 이벤트 전파</h1>
<div id="divBox">
<p id="paraBox">박스 안의 여러 곳을 <span id="spanBox">클릭</span>해 보세요!</p>
</div>
<p id="text"></p>
<script type="text/javascript">
//각 요소마다 버블링 방식으로 click 이벤트 리스너를 등록함.
//addEventListener(수신할 이벤트 유형, 함수)
document.getElementById("divBox").addEventListener("click", clickDiv);
document.getElementById("paraBox").addEventListener("click", clickPara);
document.getElementById("spanBox").addEventListener("click", clickSpan);
function clickDiv(event) {
document.getElementById("text").innerHTML += "div 요소를 click 하셨네요!<br>";
}
function clickPara(event) {
document.getElementById("text").innerHTML += "p 요소를 click 하셨네요!<br>";
}
function clickSpan(event) {
document.getElementById("text").innerHTML += "span 요소를 click 하셨네요!<br>";
}
</script>
</body>
</html>출력 결과

(빨강 박스를 클릭하면)

(주황 박스를 클릭하면)

(초록 박스를 클릭하면)

capturingEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
#divBox { width: 100%; height: 100px; border: 2px solid red; }
#paraBox { width: 80%; height: 50px; border: 2px solid orange; }
#spanBox { border: 2px solid green; }
</style>
</head>
<body>
<h1>캡쳐링 이벤트 전파</h1>
<div id="divBox">
<p id="paraBox">박스 안의 여러 곳을 <span id="spanBox">클릭</span>해 보세요!</p>
</div>
<p id="text"></p>
<script type="text/javascript">
//부모부터 거꾸로 전파되게 만드려면 capturingEvent를 하면 된다.
document.getElementById("spanBox").addEventListener("click", clickSpan, true);
document.getElementById("divBox").addEventListener("click", clickDiv, true);
document.getElementById("paraBox").addEventListener("click", clickPara, true);
function clickDiv(event) {
document.getElementById("text").innerHTML += "div 요소를 click 하셨네요!<br>";
}
function clickPara(event) {
document.getElementById("text").innerHTML += "p 요소를 click 하셨네요!<br>";
}
function clickSpan(event) {
document.getElementById("text").innerHTML += "span 요소를 click 하셨네요!<br>";
}
</script>
</body>
</html>출력 결과

(빨강 박스를 클릭하면)

(주황 박스를 클릭하면)

(초록 박스를 클릭하면)

domInterval.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function init() {
var time = setInterval(function() { //setInterval : 시간 단위로 실행
var date = new Date();
var hour = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
document.write(hour+"시 " + min + "분 " + sec + "초" + "<br>");
document.clear;
}, 1000); //1초 단위로 실행 (1000밀리sec = 1초)
setTimeout(function() {
clearInterval(time); //clearInterval : setInterval을 clear
}, 11000); //11초가 되면
}
</script>
</head>
<body onload="init()">
<h1>domInterval 함수를 사용하는 예제</h1>
</body>
</html>출력 결과

[05]
form01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function chk() {
if (frm.id.value=="") { //name이 frm의 name이 id의 값이 없다면
alert("이름 부탁해요");
frm.id.focus(); //name이 frm의 name에 커서 감.
return;
}
if (frm.pass.value=="") {
alert("비밀번호 부탁해요");
frm.pass.focus();
return;
}
}
</script>
</head>
<body>
<h2>로그인</h2>
<form action="" name="frm">
이름 : <input type="text" name="id"><p>
암호 : <input type="password" name="pass"><p>
<input type="button" value="확인" onclick="chk()">
</form>
</body>
</html>출력 결과

(이름 안쓰고 확인 누른 경우)

(암호 안쓰고 확인 누른 경우)

'프로젝트 기반 JAVA 응용 SW개발 : 22.07.19~23.01.20 > 웹표준 기술' 카테고리의 다른 글
| 8/30 html layout 참조 사이트, var, let, const, boolean, eval (0) | 2022.09.05 |
|---|---|
| 8/29 속성 선택자, 가상 클래스 (0) | 2022.09.02 |
| 8/26 rgb/rgba 표기법, 블록, 인라인 레벨 요소, 박스모델, layout, float, 시맨틱 태그 (0) | 2022.09.01 |
| 8/25 css, class 선택자, id 선택자, 박스모델 (0) | 2022.08.31 |
| 8/24 3, 4단원 html 태그들 (0) | 2022.08.28 |




