| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MySQL
- 클론
- error 해결
- 오류
- localhost
- console창
- OrCAD 다운로드
- error
- 데이터베이스
- import data
- 단축키
- php
- DataGrip
- run sql script
- github clone
- visualstudio code
- database
- github token
- Python
- jupyter
- 따옴표 삭제
- cmd
- 에러
- 깃 토큰
- csv
- PHPStorm
- clone
- vscode
- 파이썬
- Visual Studio Code
Archives
- Today
- Total
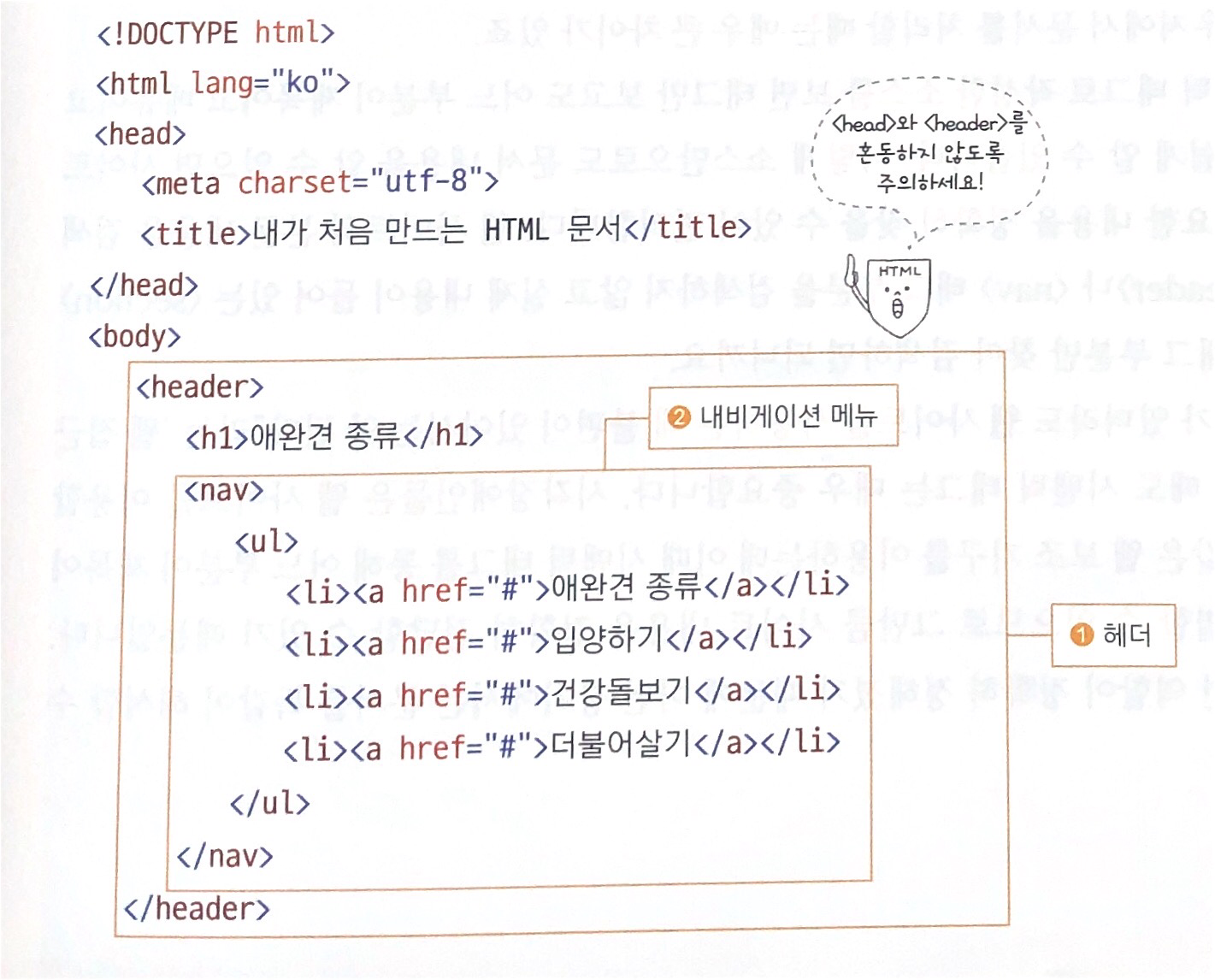
개발 노트
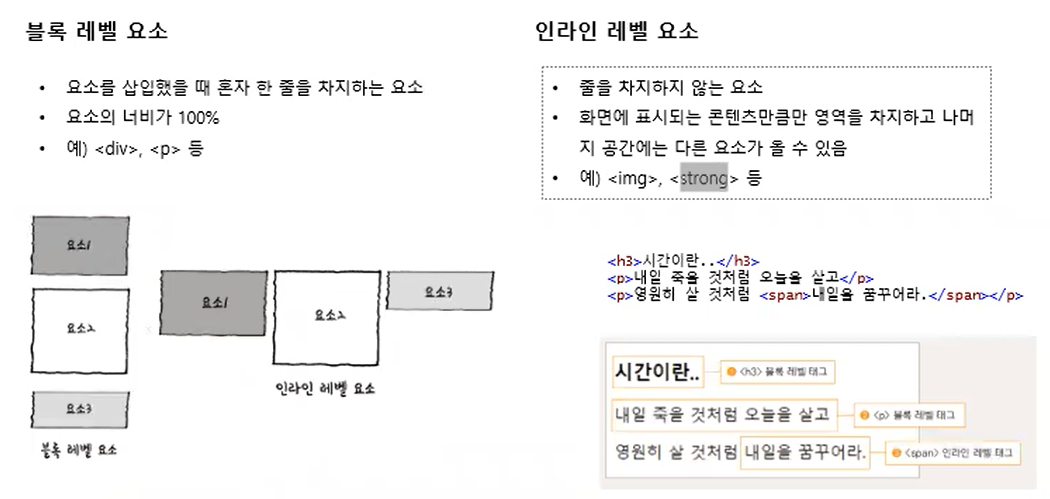
8/26 rgb/rgba 표기법, 블록, 인라인 레벨 요소, 박스모델, layout, float, 시맨틱 태그 본문
프로젝트 기반 JAVA 응용 SW개발 : 22.07.19~23.01.20/웹표준 기술
8/26 rgb/rgba 표기법, 블록, 인라인 레벨 요소, 박스모델, layout, float, 시맨틱 태그
hayoung.dev 2022. 9. 1. 17:55[7단원]
(중요) rgb/rgba 표기법

[07]
bg_attachment.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
background-image:url('images/bg3.jpg');
background-repeat:no-repeat;
background-position:right bottom;
background-attachment:fixed; /* 사진이 가장 밑으로 간다. */
}
div {
background: rgba(0,0,0,0.1);
/*픽셀을 숫자로 지정하지 않고 퍼센트로 지정하면 반응형 웹, 기기에 맞게 자동으로 사이즈가 조절된다. */
width: 80%;
height: auto;
margin-left: 10%;
}
</style>
</head>
<body>
<div>
<h2>블루베리(Blueberry)</h2>
<p>
블루베리의 대표적인 기능은 항산화로 비타민A, C, E가 풍부하고
안토니시아민, 페놀 등이 활성 산소를 없애 노화를 억제한다.
이밖에 블루베리의 안토니시아민은
눈의 피로와 시력 저하를 회복시키는 효능을 가지고 있다.
</p>
<h2>토마토(Tomato)</h2>
<p>
토마토는 비타민A, C가 풍부할 뿐 아니라 희귀한 성분인 비타민 H와 P까지 포함된 과일이다.
칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며
토마토에 들어있는 피코펜이라는 성분은 뛰어난 항암 작용을 보이며
잘 알려져 있듯이 블루베리와 함께 대표적인 항산화 음식이기도 하다.
</p>
<h2>견과류 (Dry Nuts)</h2>
<p>
땅콩, 잣, 호두, 아몬드, 마카다미아, 피칸, 파스타치오 등
견과류에는 불포화지방산이 많이 들어있다.
불포화지방산은 상온에서 고체인 포화지방산에 비해
인체 내부에서도 액체로 남아있을 수 있는 지방이다.
특히 아몬드는 많은 미네랄과 식이 섬유를 함유하고 있으며
노화 방지에 좋은 비타민E가 풍부하다.
</p>
</div>
</body>
</html>출력 결과

bg_clip.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
width: 300px;
padding: 35px;
border: 5px dotted #222;
background: skyblue;
margin-bottom: 20px;
}
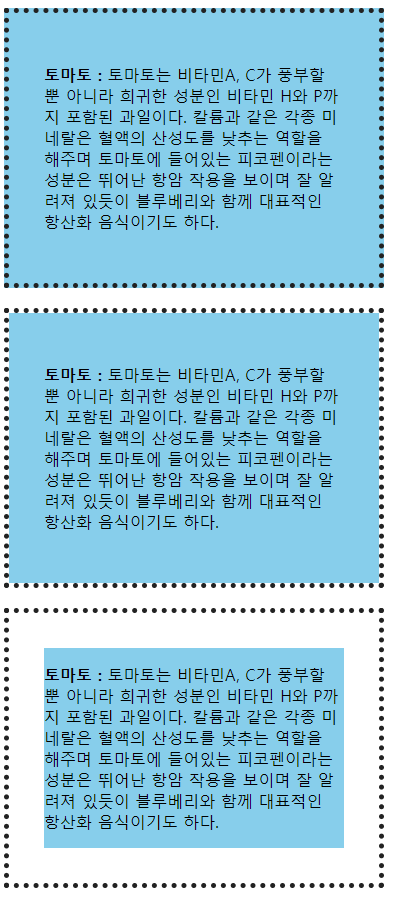
.bg1 {
background-clip: border-box; /* 기본값이 border-box */
}
.bg2 {
background-clip: padding-box; /* 박스의 영역에서 선을 제외 */
}
.bg3 {
background-clip: content-box; /* 패딩을 제외한 컨텐츠만 박스로 취급 */
}
</style>
</head>
<body>
<div class="bg1">
<p>
<strong>토마토 : </strong> 토마토는 비타민A, C가 풍부할 뿐 아니라 희귀한 성분인 비타민 H와 P까지
포함된 과일이다. 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며 토마토에 들어있는 피코펜이라는 성분은
뛰어난 항암 작용을 보이며 잘 알려져 있듯이 블루베리와 함께 대표적인 항산화 음식이기도 하다.
</p>
</div>
<div class="bg2">
<p>
<strong>토마토 : </strong> 토마토는 비타민A, C가 풍부할 뿐 아니라 희귀한 성분인 비타민 H와 P까지
포함된 과일이다. 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며 토마토에 들어있는 피코펜이라는 성분은
뛰어난 항암 작용을 보이며 잘 알려져 있듯이 블루베리와 함께 대표적인 항산화 음식이기도 하다.
</p>
</div>
<div class="bg3">
<p>
<strong>토마토 : </strong> 토마토는 비타민A, C가 풍부할 뿐 아니라 희귀한 성분인 비타민 H와 P까지
포함된 과일이다. 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며 토마토에 들어있는 피코펜이라는 성분은
뛰어난 항암 작용을 보이며 잘 알려져 있듯이 블루베리와 함께 대표적인 항산화 음식이기도 하다.
</p>
</div>
</body>
</html>배경 이미지나 색상 채우는 공간을 정할 때 사용
출력 결과

bg_origin.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
width: 300px;
padding: 35px;
border: 5px solid #eee;
background: url('images/bg5.png') no-repeat;
margin-bottom: 20px;
}
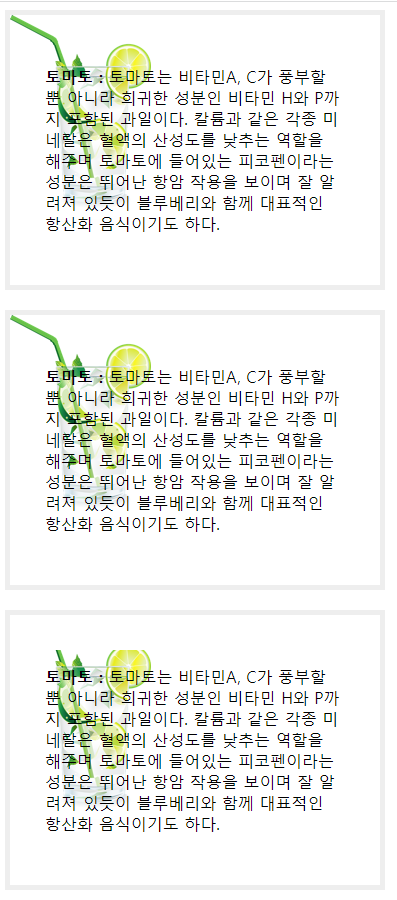
.bg1 {
background-clip: border-box;
}
.bg2 {
background-clip: padding-box;
}
.bg3 {
background-clip: content-box;
}
</style>
</head>
<body>
<div class="bg1">
<p>
<strong>토마토 : </strong> 토마토는 비타민A, C가 풍부할 뿐 아니라 희귀한 성분인 비타민 H와 P까지
포함된 과일이다. 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며 토마토에 들어있는 피코펜이라는 성분은
뛰어난 항암 작용을 보이며 잘 알려져 있듯이 블루베리와 함께 대표적인 항산화 음식이기도 하다.
</p>
</div>
<div class="bg2">
<p>
<strong>토마토 : </strong> 토마토는 비타민A, C가 풍부할 뿐 아니라 희귀한 성분인 비타민 H와 P까지
포함된 과일이다. 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며 토마토에 들어있는 피코펜이라는 성분은
뛰어난 항암 작용을 보이며 잘 알려져 있듯이 블루베리와 함께 대표적인 항산화 음식이기도 하다.
</p>
</div>
<div class="bg3">
<p>
<strong>토마토 : </strong> 토마토는 비타민A, C가 풍부할 뿐 아니라 희귀한 성분인 비타민 H와 P까지
포함된 과일이다. 칼륨과 같은 각종 미네랄은 혈액의 산성도를 낮추는 역할을 해주며 토마토에 들어있는 피코펜이라는 성분은
뛰어난 항암 작용을 보이며 잘 알려져 있듯이 블루베리와 함께 대표적인 항산화 음식이기도 하다.
</p>
</div>
</body>
</html>출력 결과

bg_position.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
position: relative;
left: 20%;
width: 60%;
height:auto;
border: 1px gray solid;
padding: 10px;
margin-bottom: 20px;
}
#bg1{
background-image: url('images/bg2.jpg');
background-repeat: no-repeat;
background-position: left bottom;
padding-bottom: 200px;
}
#bg2{
background-image: url('images/bg2.jpg');
background-repeat: no-repeat;
background-position: center;
}
</style>
</head>
<body>
<div id="bg1">
<h1>초콜릿(Chocolate)</h1>
<p>초콜릿은 카카오 콩을 재료로 가공한 식품이다.
숙성한 카카오 콩을 볶은 뒤 이를 갈아서 만든 카카오 매스와
지방 성분만으로 만들어진 코코아 버터를 혼합하여 만드는데,
설탕 등의 다른 재료를 더 넣어 만들기도 한다.
카카오 매스의 함량에 따라 다크 초콜릿, 밀크 초콜릿, 화이트 초콜릿으로 구분한다.</p>
</div>
<div id="bg2">
<h1>초콜릿(Chocolate)</h1>
<p>
초콜릿은 카카오 콩을 재료로 가공한 식품이다.
숙성한 카카오 콩을 볶은 뒤 이를 갈아서 만든 카카오 매스와
지방 성분만으로 만들어진 코코아 버터를 혼합하여 만드는데,
설탕 등의 다른 재료를 더 넣어 만들기도 한다.
카카오 매스의 함량에 따라 다크 초콜릿, 밀크 초콜릿, 화이트 초콜릿으로 구분한다.
</p>
</div>
</body>
</html>출력 결과

bg_size.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width:500px;
height:500px;
border: 2px double black; /* double은 더 진한 선 */
margin-bottom: 20px;
}
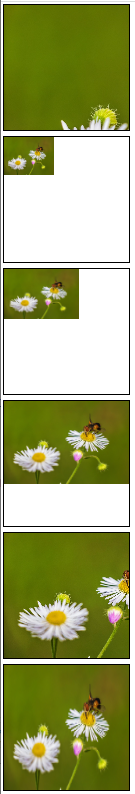
.bg1{
background:url('images/bg4.jpg') no-repeat left top;
background-size: auto;
}
.bg2{
background:url('images/bg4.jpg') no-repeat left top;
background-size: 200px 150px;
}
.bg3{
background:url('images/bg4.jpg') no-repeat left top;
background-size: 60% 40%;
}
.bg4{
background:url('images/bg4.jpg') no-repeat left top;
background-size: contain; /* 가로 세로 중 작은 사이즈에 맞춰서 채운다. */
}
.bg5{
background:url('images/bg4.jpg') no-repeat left top;
background-size: cover; /* 가로 세로 중 큰 사이즈에 맞춰서 그림이 잘리더라도 전부 채운다. */
}
.bg6{
background:url('images/bg4.jpg') no-repeat left top;
background-size: 100% 100%; /* 이미지 비율을 바꾸더라도 사진을 전체에 딱 맞춰 꽉 채운다. */
}
</style>
</head>
<body>
<div class="bg1"></div>
<div class="bg2"></div>
<div class="bg3"></div>
<div class="bg4"></div>
<div class="bg5"></div>
<div class="bg6"></div>
</body>
</html>출력 결과

color.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
background: #993800;
}
.text1 {
color:rgb(255,255,255);
}
.text2 {
color:rgba(255,255,255,0.8);
}
.text3 {
color:rgba(255,255,255,0.5);
}
.text4 {
color:rgba(255,255,255,0.2);
}
</style>
</head>
<body>
<h1 class="text1">HTML5+CSS3</h1>
<h1 class="text2">HTML5+CSS3</h1>
<h1 class="text3">HTML5+CSS3</h1>
<h1 class="text4">HTML5+CSS3</h1>
</body>
</html>출력 결과

webDesign.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
font-family: "맑은 고딕", 돋움;
}
.container {
width: 500px;
padding: 10px;
border: 1px solid blue;
background: rgba(0,0,255,0.1);
}
.container:hover {
background:rgb(0,0,255);
color:white;
}
h1 {
font-size: 17px;
}
p {
font-size: 16px;
line-height: 25px;
}
</style>
</head>
<body>
<div class="container">
<h1>웹 디자인 트렌드를 따라잡는 비법 대공개!</h1>
<p>그래픽 프로그램으로 웹 디자인 요소를 일일이 만들어 웹사이트를 제작하는 시대는 지났다.
이제 모바일, 태블릿, PC 등 멀티 디바이스에 한 번에 적용할 수 있는 웹 디자인 방법을
알아야 한다. 바로 <b>코딩을 이용한 웹 디자인</b>이다. </p>
</div>
</body>
</html>출력 결과(마우스를 대지 않았을 때)

(마우스를 댔을 때)

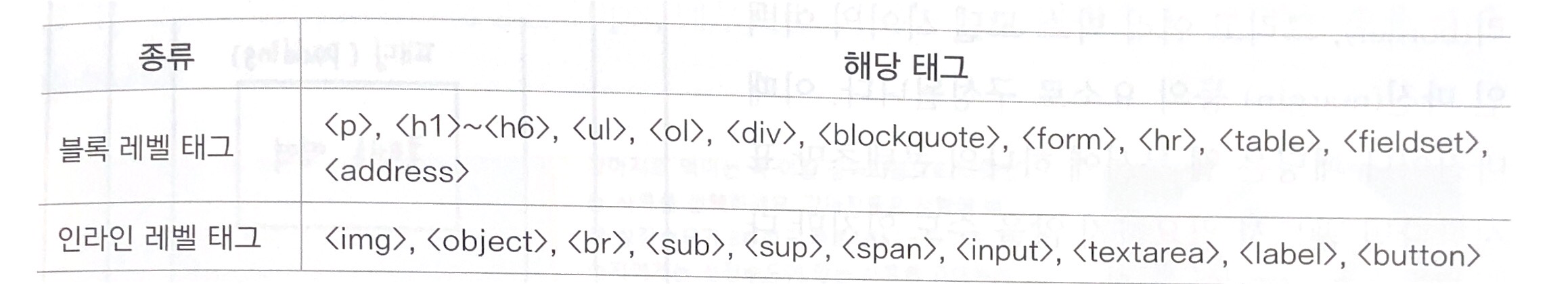
블록 레벨 요소, 인라인 레벨 요소 (중요)


박스모델(중요 : 별 3개)

[8단원]
border2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
width: 200px;
height: 100px;
display: inline-block; /* 블록을 한 줄로 표현 */
margin: 15px;
border-style: dashed;
border-width: 2px;
}
.box1 { border-color:red; } /* 색상 - 빨강 */
.box2 { border-color:blue; } /* 색상 - 파랑 */
</style>
</head>
<body>
<div class="box1"> </div>
<div class="box2"> </div>
<
</body>
</html>
출력 결과

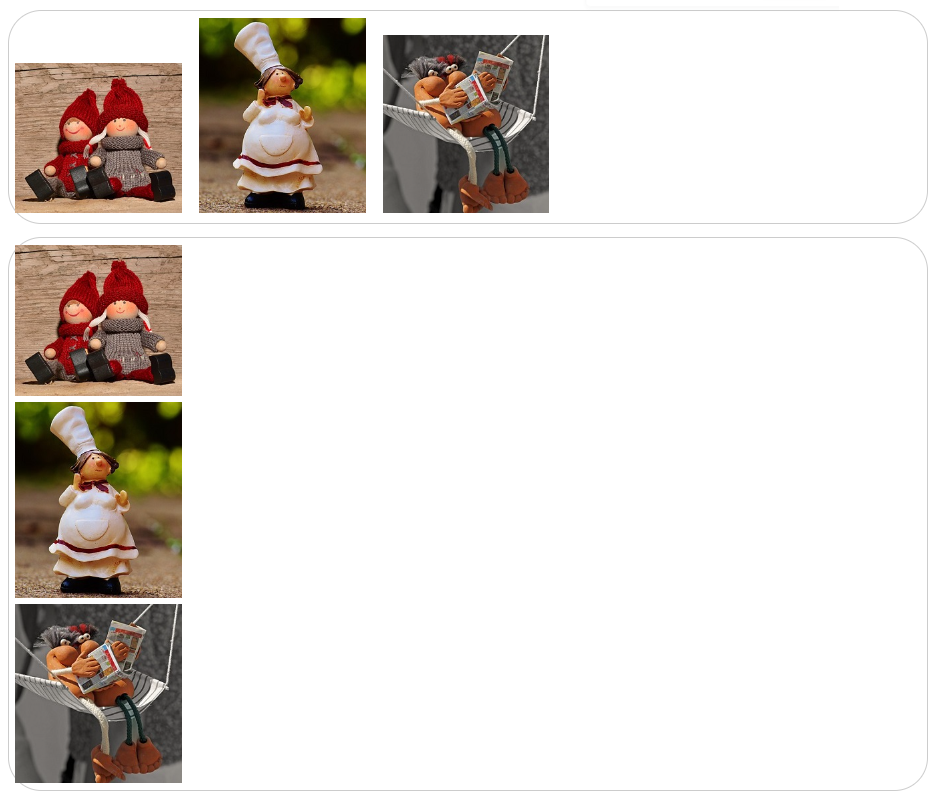
display1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
margin: 20px;
border: 1px solid #ccc;
border-radius: 50px; /* 테두리의 각진 모서리가 둥글게 된다. */
}
#inline img {
margin:10px;
}
#block img {
display:block; /* 각각의 요소가 각각 하나의 줄을 차지한다. */
margin:10px;
}
</style>
</head>
<body>
<div id="inline">
<img src="images/pic1.jpg">
<img src="images/pic2.jpg">
<img src="images/pic3.jpg">
</div>
<div id="block">
<img src="images/pic1.jpg">
<img src="images/pic2.jpg">
<img src="images/pic3.jpg">
</div>
</body>
</html>출력 결과

display2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
nav ul {
list-style-type: none;
}
nav ul li {
display: inline; /* 한 줄로 표현 */
padding-right: 30px;
}
nav ul li a {
color: black;
text-decoration: none; /* 링크를 만들었을 때 생기는 밑줄을 없애준다. */
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">애완견 종류</a></li>
<li><a href="#">입양하기</a></li>
<li><a href="#">건강돌보기</a></li>
<li><a href="#">더불어살기</a></li>
</ul>
</nav>
</body>
</html>출력 결과

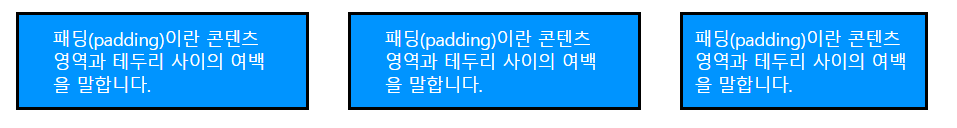
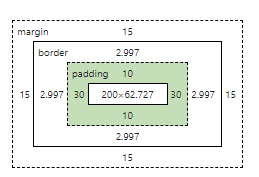
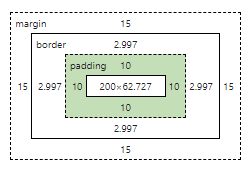
padding.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
width: 200px;
height: auto;
background: #0094ff;
margin: 15px;
display: inline-block;
color: white;
border: 3px solid black ;
}
.box1 { padding:10px 30px 10px 30px;} /* 패딩 - 10px 30px 10px */
.box2 { padding:10px 30px;} /* 패딩 - 10px 30px 10px 30px */
.box3 { padding:10px;} /* 패딩 - 10px 10px 10px 10px */
</style>
</head>
<body>
<div class="box1">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. </div>
<div class="box2">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. </div>
<div class="box3">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. </div>
</body>
</html>출력 결과

1, 2번째 상자 패딩은

3번째 상자 패딩은

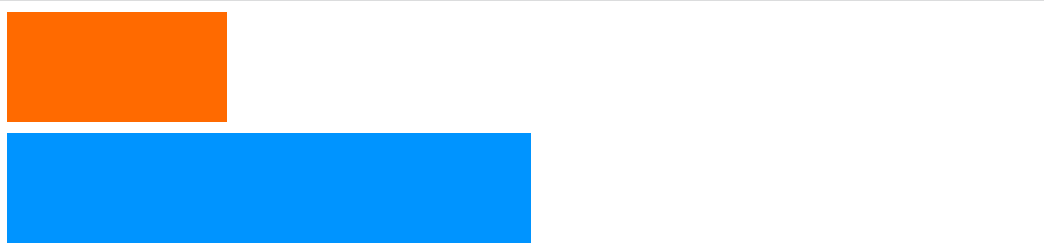
width.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
margin:10px; /* div 간의 여백 */
}
.box1{
width:200px; /* 고정 너비 */
height:100px; /* 높이 */
background:#ff6a00; /* 배경색 */
}
.box2{
width:50%; /* 가변 너비 - 브라우저 창 너비의 50% */
height:100px; /* 높이 */
background:#0094ff; /* 배경색 */
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>출력 결과

[9단원]
2-layout.html (중요 : 별 3개, 레이아웃 구성하기 중요함.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
border: 1px solid #ccc; /* 모든 영역에 테두리 표시 */
}
#container {
width: 960px; /* 너비 */
padding:20px; /* 패딩 */
margin:0 auto; /* 화면 중앙에 배치 */
}
#header {
padding:20px; /* 패딩 */
margin-bottom:20px; /* 아래 요소들과의 간격(마진) */
}
#contents {
width: 620px; /* 너비 */
padding: 20px; /* 패딩 */
float: left; /* 왼쪽으로 플로팅 */
margin-bottom: 20px; /* 아래 요소와의 간격 */
}
#sidebar {
width: 220px; /* 너비 */
padding: 20px; /* 패딩 */
float: right; /* 오른쪽으로 플로팅 */
margin-bottom: 20px; /* 아래 요소와의 간격 */
background:#eee;
}
#footer {
/* float 쓰기 싫으면 반드시 clear:both;로 해제해주기. */
clear: both; /* 양쪽 플로팅 해제 (중요 : 별표치기), 앞에서 했던 float을 없애야 한다. div가 블록 속성이기 때문. */
padding:20px; /* 패딩 */
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>사이트 제목 ***</h1>
</div>
<div id="sidebar">
<h2>사이드 바</h2>
<ul>
<li>모든 국민은 근로의 의무를 진다.
국가는 근로의 의무의 내용과 조건을 민주주의원칙에 따라 법률로 정한다.</li>
</ul>
</div>
<div id="contents">
<h2>본문</h2>
<p>재산권의 행사는 공공복리에 적합하도록 하여야 한다. 정부는 회계연도마다
예산안을 편성하여 회계연도 개시 90일전까지 국회에 제출하고, 국회는 회계연도 개시
30일전까지 이를 의결하여야 한다.</p>
<p>대통령의 임기가 만료되는 때에는 임기만료 70일 내지 40일전에 후임자를 선거한다.
제2항과 제3항의 처분에 대하여는 법원에 제소할 수 없다. 언론·출판에 대한 허가나 검열과
집회·결사에 대한 허가는 인정되지 아니한다.</p>
</div>
<div id="footer">
<h2>푸터</h2>
<p>이 헌법시행 당시의 법령과 조약은 이 헌법에 위배되지 아니하는 한 그 효력을 지속한다.</p>
</div>
</div>
</body>
</html>
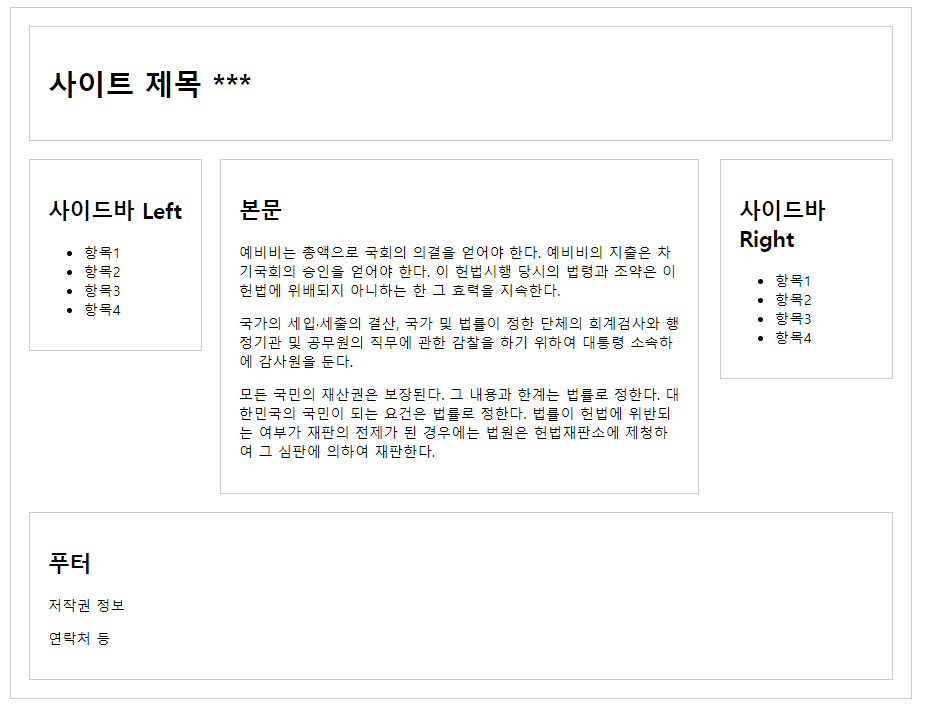
container 전체의 너비를 960으로 잡았기 때문에 한 줄에 같이 띄워줄 contents와 sidebar 너비의 합이 960 이하여야 한다.
출력 결과

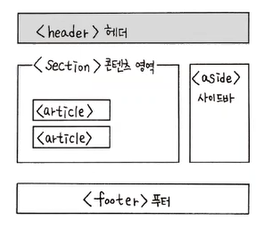
3-layout.html (중요 : 별 3개, 레이아웃 구성하기 중요함.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
padding: 20px;
border: 1px solid #ccc;
}
#container {
width:960px;
margin:0 auto;
}
#header {
padding:20px;
margin-bottom:20px;
}
#contents {
width: 490px;
float: left;
margin-bottom: 20px;
}
#left-sidebar {
width: 150px;
float: left;
margin-bottom: 20px;
margin-right: 20px;
}
#right-sidebar {
width: 150px;
float: right;
margin-bottom: 20px;
}
#footer {
clear:both;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>사이트 제목 ***</h1>
</div>
<div id="left-sidebar">
<h2>사이드바 Left</h2>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
<li>항목4</li>
</ul>
</div>
<div id="contents">
<h2>본문</h2>
<p>예비비는 총액으로 국회의 의결을 얻어야 한다. 예비비의 지출은 차기국회의 승인을 얻어야 한다.
이 헌법시행 당시의 법령과 조약은 이 헌법에 위배되지 아니하는 한 그 효력을 지속한다.</p>
<p>국가의 세입·세출의 결산, 국가 및 법률이 정한 단체의 회계검사와 행정기관 및 공무원의 직무에 관한
감찰을 하기 위하여 대통령 소속하에 감사원을 둔다.</p>
<p>모든 국민의 재산권은 보장된다. 그 내용과 한계는 법률로 정한다. 대한민국의 국민이 되는 요건은 법률로 정한다.
법률이 헌법에 위반되는 여부가 재판의 전제가 된 경우에는 법원은 헌법재판소에 제청하여 그 심판에 의하여 재판한다.</p>
</div>
<div id="right-sidebar">
<h2>사이드바 Right</h2>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
<li>항목4</li>
</ul>
</div>
<div id="footer">
<h2>푸터</h2>
<p> 저작권 정보 </p>
<p> 연락처 등 </p>
</div>
</div>
</body>
</html>출력 결과

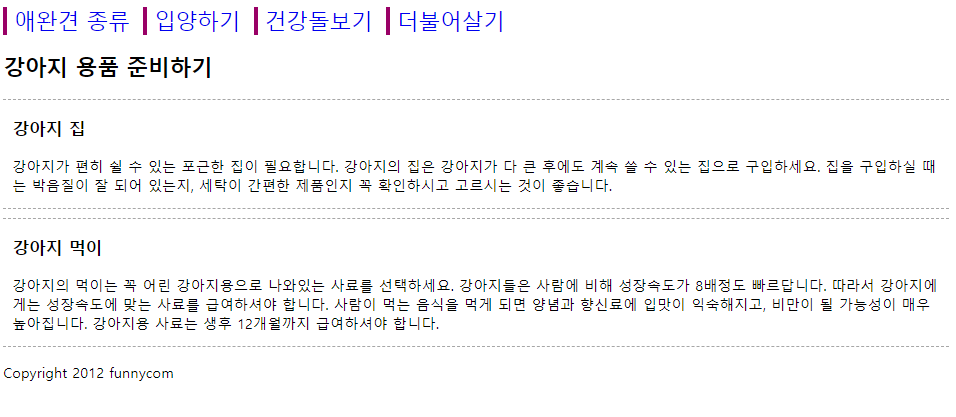
dogContents.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
font-family:"맑은 고딕", "고딕", "굴림";
}
a:link {
text-decoration:none;
}
nav ul{
list-style-type:none;
margin:0px;
padding:0px;
}
nav ul li{
float:left; /* 한 줄로 나란히 세움 */
font-size:1.5em;
padding-left:7px;
margin-bottom:20px;
margin-right:15px;
/* 5픽셀만큼 막대기 만들어줌. */
border-left-width:5px;
border-left-color:#990066;
border-left-style:solid;
}
section {
clear:both;
}
section article {
padding-left:10px;
margin-bottom:10px;
/* 위 아래에 1px만큼 dashed 줌. */
border-top:1px #a6a6a6 dashed;
border-bottom: 1px #a6a6a6 dashed;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">애완견 종류</a></li>
<li><a href="#">입양하기</a></li>
<li><a href="#">건강돌보기</a></li>
<li><a href="#">더불어살기</a></li>
</ul>
</nav>
<section id="content">
<h2>강아지 용품 준비하기</h2>
<article>
<h3>강아지 집 </h3>
<p>강아지가 편히 쉴 수 있는 포근한 집이 필요합니다.
강아지의 집은 강아지가 다 큰 후에도 계속 쓸 수 있는 집으로 구입하세요.
집을 구입하실 때는 박음질이 잘 되어 있는지, 세탁이 간편한 제품인지
꼭 확인하시고 고르시는 것이 좋습니다.</p>
</article>
<article>
<h3>강아지 먹이 </h3>
<p>강아지의 먹이는 꼭 어린 강아지용으로 나와있는 사료를 선택하세요.
강아지들은 사람에 비해 성장속도가 8배정도 빠르답니다. 따라서 강아지에게는
성장속도에 맞는 사료를 급여하셔야 합니다. 사람이 먹는 음식을 먹게 되면 양념과
향신료에 입맛이 익숙해지고, 비만이 될 가능성이 매우 높아집니다.
강아지용 사료는 생후 12개월까지 급여하셔야 합니다.</p>
</article>
</section>
<footer>
<p>Copyright 2012 funnycom</p>
</footer>
</body>
</html>출력 결과

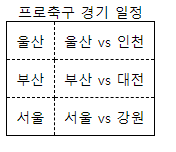
table2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
font-family:"맑은 고딕", "고딕", "굴림";
}
.table1 {
border:1px solid black;
border-collapse:collapse;
}
.table1 td {
border:1px dashed black;
padding:10px;
text-align:center;
}
</style>
</head>
<body>
<table class="table1">
<caption>프로축구 경기 일정</caption>
<tr>
<td>울산</td>
<td>울산 vs 인천</td>
</tr>
<tr>
<td>부산</td>
<td>부산 vs 대전</td>
</tr>
<tr>
<td>서울</td>
<td>서울 vs 강원</td>
</tr>
</table>
</body>
</html>출력 결과

[10단원]
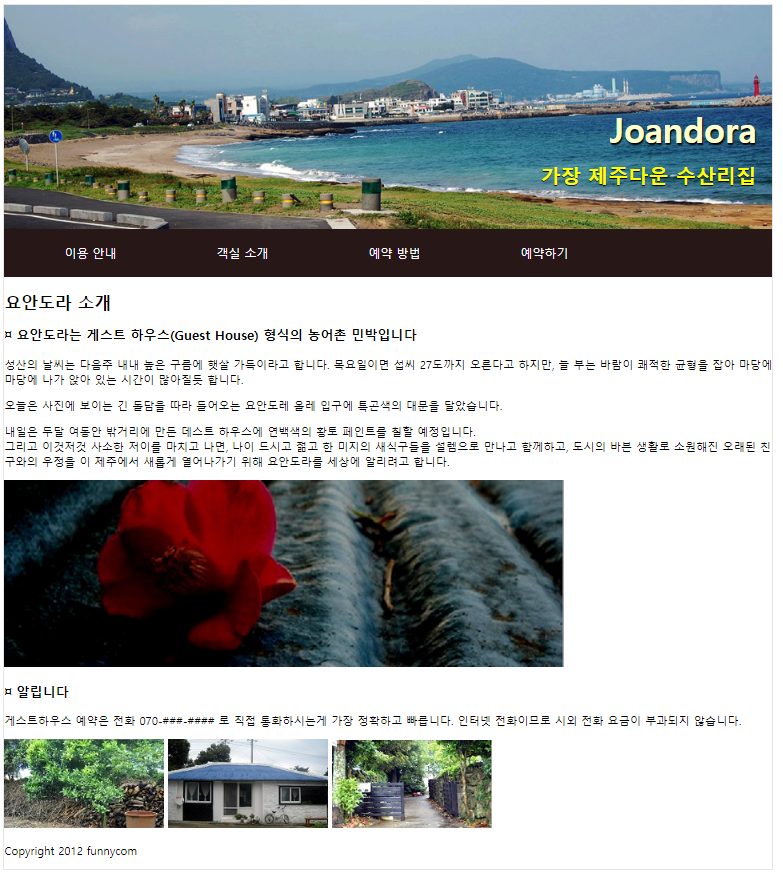
semantic.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>요안도라</title>
<link href="css/style2.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<header>
<h1>Joandora</h1>
<h2>가장 제주다운 수산리집</h2>
</header>
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법</a></li>
<li><a href="#">예약하기</a></li>
</ul>
</nav>
<article>
<section class="content">
<h2>요안도라 소개</h2>
<h3>¤ 요안도라는 게스트 하우스(Guest House) 형식의 농어촌 민박입니다</h3>
<p>성산의 날씨는 다음주 내내 높은 구름에 햇살 가득이라고 합니다. 목요일이면 섭씨
27도까지 오른다고 하지만, 늘 부는 바람이 쾌적한 균형을 잡아 마당에 마당에 나가 앉아
있는 시간이 많아질듯 합니다.</p>
<p>오늘은 사진에 보이는 긴 돌담을 따라 들어오는 요안도레 올레 입구에 특곤색의
대문을 달았습니다.</p>
<p>
내일은 두달 여동안 밖거리에 만든 데스트 하우스에 연백색의
황토 페인트를 칠할 예정입니다. <br>
그리고 이것저것 사소한 저이를 마치고 나면, 나이 드시고 젊고
한 미지의 새식구들을 설렘으로 만나고 함께하고, 도시의 바븐 생활로 소원해진
오래된 친구와의 우정을 이 제주에서 새롭게 열어나가기 위해 요안도라를 세상에 알리려고 합니다.
</p>
<div class="banner"><img src="images/banner2.png"
width="700" height="233" alt="요안도라"></div>
</section>
</article>
<aside class="sidebar">
<h3>¤ 알립니다</h3>
<p>게스트하우스 예약은 전화 070-###-#### 로 직접 통화하시는게 가장 정확하고 빠릅니다.
인터넷 전화이므로 시외 전화 요금이 부과되지 않습니다. </p>
<img src="images/2.jpg" alt="">
<img src="images/1.jpg" alt="">
<img src="images/4.jpg" alt="">
</aside>
<footer>
<p>Copyright 2012 funnycom</p>
</footer>
</div>
</body>
</html>
10>css폴더> style2.css 작성
body {
font: 14px 맑은 고딕;
}
.container {
position: absolute;
width: 960px;
margin: 0 auto;
background-color: #fff;
border: 1px solid #E7E7E7;
}
header {
position: relative;
height: 280px;
background-image: url('../images/bg.png');
background-repeat: no-repeat;
background-position: left top;
}
header h1{
position:absolute;
right:20px;
bottom:70px;
font-size:3em;
color:#FFC;
text-shadow:1px 2px 2px #000;
}
header h2 {
position:absolute;
right:20px;
bottom:30px;
font-size:1.8em;
color:#FF0;
text-shadow:0px 1px 1px #000;
}
.navi{
position:relative;
background:#271717;
margin-top:-15px;
width:960px;
height:60px;
}
.navi ul{
list-style: none;
height:40px;
padding-top:10px;
padding-bottom:5px;
}
.navi ul li {
display:inline;
float:left;
font-size:15px;
}
.navi a, .navi a:visited {
padding: 10px 5px 5px 35px;
display: block;
color:#fff;
width: 150px;
text-decoration: none;
}
(중요 : 시맨틱 태그로 작성된 웹 문서)


출력 결과

*만약 실행 안되면 버전 추가하기

반응형
'프로젝트 기반 JAVA 응용 SW개발 : 22.07.19~23.01.20 > 웹표준 기술' 카테고리의 다른 글
| 8/30 html layout 참조 사이트, var, let, const, boolean, eval (0) | 2022.09.05 |
|---|---|
| 8/29 속성 선택자, 가상 클래스 (0) | 2022.09.02 |
| 8/25 css, class 선택자, id 선택자, 박스모델 (0) | 2022.08.31 |
| 8/24 3, 4단원 html 태그들 (0) | 2022.08.28 |
| 8/23 tomcat 설치, html 태그, utf-8 설정 (0) | 2022.08.25 |




