| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 깃 토큰
- database
- MySQL
- clone
- 오류
- localhost
- github clone
- Visual Studio Code
- run sql script
- PHPStorm
- 따옴표 삭제
- 단축키
- 클론
- php
- cmd
- Python
- csv
- DataGrip
- 파이썬
- error
- vscode
- error 해결
- import data
- OrCAD 다운로드
- github token
- jupyter
- visualstudio code
- 데이터베이스
- console창
- 에러
- Today
- Total
개발 노트
8/29 속성 선택자, 가상 클래스 본문
[11단원]
audio1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>오디오 재생하기</title>
<style type="text/css">
.top {
width:600px;
height:300px;
background:url(images/bg2.jpg) no-repeat top left;
background-size:cover;
}
</style>
</head>
<body>
<audio src="media/bgsound.mp3" Controls></audio>
<div class="top"></div>
</body>
</html>
출력 결과

video1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
margin-top:20px;
margin-left:50px;
}
</style>
</head>
<body>
<video src="media/Painting.mp4" controls></video>
</body>
</html><audio> 태그와 <video> 태그의 속성 403p 참고
[12단원]
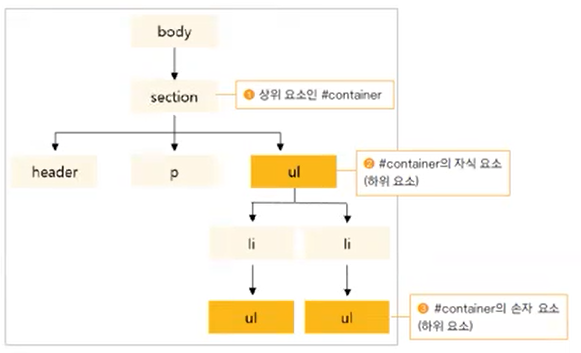
DOM(다큐멘트 오브젝트 모델)

adjacent.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
h1+ul { /* h1 요소 다음의 첫 번째 ul 요소에 적용할 스타일 */
color:blue; /* 글자색 파랑 */
font-weight:bold; /* 글자 굵게 */
}
</style>
</head>
<body>
<section id="container">
<h1>예약 방법 및 요금</h1>
<ul>
<li>직접 통화</li>
<li>문자 남기기</li>
</ul>
<ul>
<li>1인 : 40,000원</li>
<li>2인 : 60,000원</li>
<li>3인 : 80,000원</li>
<li>4인 : 100,000원</li>
</ul>
</section>
</body>
</html>출력 결과

attr1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
list-style:none;
}
li {
width:100px;
display:inline;
float:left;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[href] { /* a 태그 중에 href 속성이 들어가 있는 것만 */
background:yellow;
}
</style>
</head>
<body>
<ul>
<li><a>메인 메뉴 : </a></li>
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
<li><a href="#">메뉴 4</a></li>
</ul>
</body>
</html>출력 결과

attr2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
list-style:none;
}
li {
padding: 5px 30px;
}
li a {
font-size: 16px;
color: blue;
text-decoration: none;
}
a[target="_blank"] { /* a태그 중에 target="_blank" 인 것 */
padding-right:30px;
background:url(images/newwindow.png) no-repeat center right;
}
</style>
</head>
<body>
<h1>HTML5 표준안 사이트 </h1>
<ul>
<li><a href="http://www.w3c.org/TR/html" target="_blank">HTML</a></li>
<li><a href="https://www.w3.org/TR/selectors">CSS Selector Level 3</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
</body>
</html>출력 결과

attr3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
list-style:none;
}
li {
display:inline;
float:left;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
.flat {
background:blue;
color:white;
}
[class ~="button"] { /* class 안에 button 단어가 들어가 있으면 (다른 단어 띄어쓰기 없이 붙어있으면 안됨)*/
border: 2px solid black;
box-shadow: rgba(0,0,0,0.4) 5px 5px;
}
</style>
</head>
<body>
<ul>
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#" class="button">메뉴 3</a></li>
<li><a href="#" class="flat button" >메뉴 4</a></li>
</ul>
</body>
</html>출력 결과

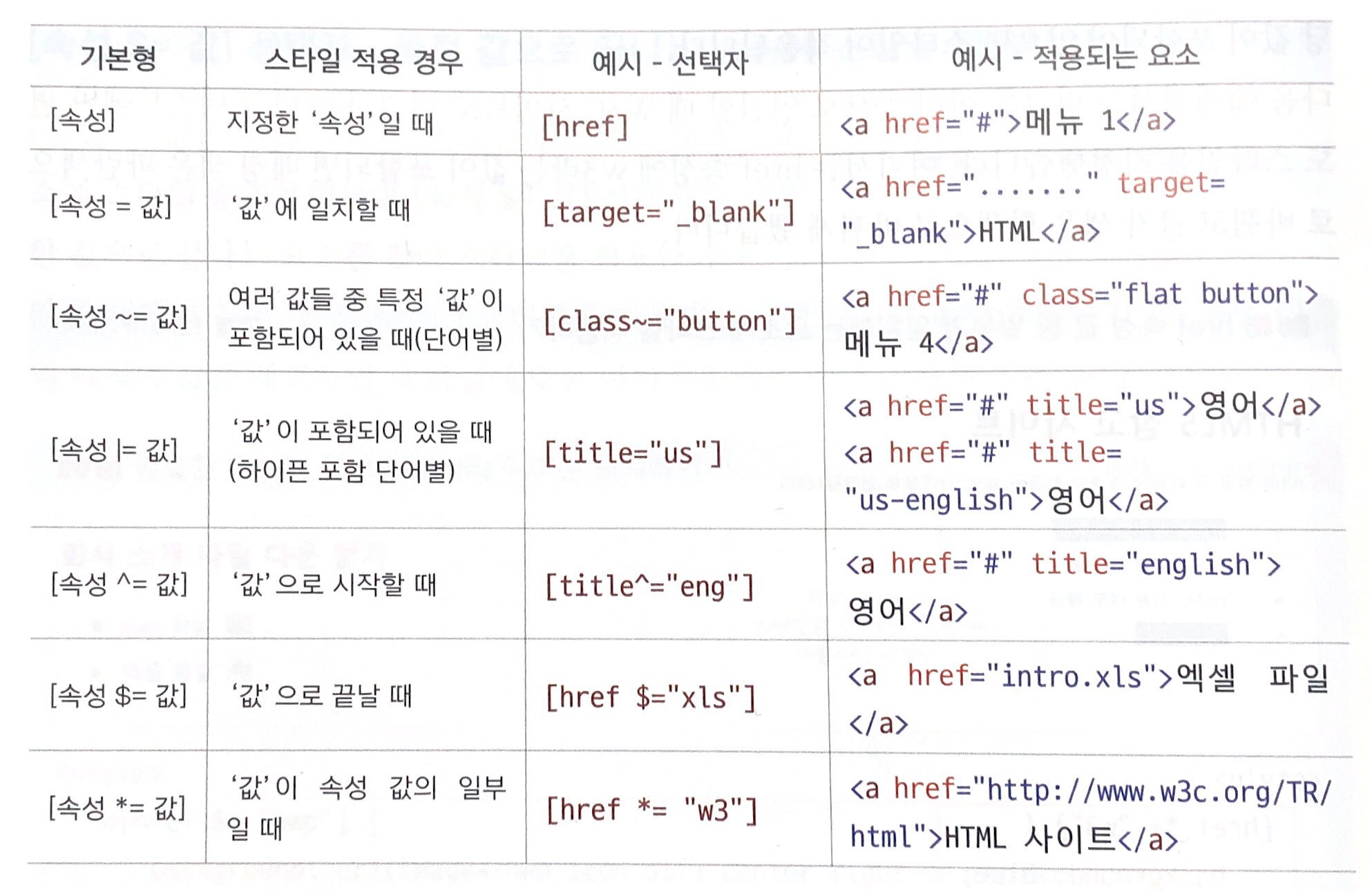
속성 선택자(중요) : href, =, ~=, ^=, $=, *=

attr4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
list-style:none;
}
li {
display:inline;
float:left;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[title |="us"] { /* a 태그 중 title에 us 단어가 들어가는 것. -는 띄어쓰기와 같음 */
background: url(images/us.png) no-repeat left center;
padding: 5px 25px;
}
a[title |="jap"] { /* a 태그 중 title에 jap 단어가 들어가는 것. japanese는 japanese가 한 단어이므로 jap와 다름. */
background: url(images/jp.png) no-repeat left center;
padding: 5px 25px;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="us">영어</a></li>
<li><a href="#" title="us-english">영어</a></li>
<li><a href="#" title="jap-anese">일본어</a></li>
<li><a href="#" title="japanese">일본어</a></li>
</ul>
</body>
</html>출력 결과

attr5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
list-style:none;
}
li {
display:inline;
float:left;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[title ^="eng"] { /* 띄어쓰기로 구분되는 단어가 아니더라도 단순 포함만 돼 있으면 적용 */
background: url(images/us.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="jap"] {
background: url(images/jp.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="chin"] {
background: url(images/ch.png) no-repeat left center;
padding: 5px 25px;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="english">영어</a></li>
<li><a href="#" title="japanese">일본어</a></li>
<li><a href="#" title=chinese">중국어</a></li>
</ul>
</body>
</html>출력 결과

attr6.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
list-style:square;
}
li a {
line-height:30px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[href $= "hwp"] { /* 연결한 파일의 확장자가 hwp인 링크 */
background: url(images/hwp_icon.gif) center right no-repeat; /* 배경으로 hwp 아이콘 표시 */
padding-right: 25px; /* 아이콘을 표시할 수 있도록 오른쪽에 25px 여백 */
}
a[href $= "xls"] { /* 연결한 파일의 확장자가 hwp인 링크 */
background: url(images/excel_icon.gif) center right no-repeat; /* 배경으로 hwp 아이콘 표시 */
padding-right: 25px; /* 아이콘을 표시할 수 있도록 오른쪽에 25px 여백 */
}
</style>
</head>
<body>
<h3>회사 소개 파일 다운 받기(확장자)</h3>
<ul>
<li><a href="intro.hwp">intro.hwp 파일</a></li>
<li><a href="class301.hwp">class301 hwp 파일</a></li>
<li><a href="intro.xls">엑셀 파일</a></li>
</ul>
</body>
</html>출력 결과

attr7.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
list-style:circle;
}
li {
padding: 5px 30px;
}
li a {
font-size: 16px;
color: blue;
text-decoration: none;
}
[href *= "w3"] { /* w3가 포함돼 있는 경우 */
background:blue;
color:white;
}
</style>
</head>
<body>
<h1>HTML5 참고 사이트 --> tag 중간 </h1>
<p>(아래 링크 중 파란색 배경의 링크는 W3C 사이트로 연결됩니다.)</p>
<ul>
<li><a href="http://www.w3c.org/TR/html">HTML 표준안 사이트</a></li>
<li><a href="http://www.webplatform.org">튜토리얼과 아티클</a></li>
<li><a href="http://caniuse.com">HTML 지원 여부 체크</a></li>
<li><a href="http://www.w3c.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
</body>
</html>출력 결과

navi.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.container {
width: 960px;
margin : 0 auto;
background-color:#fff;
border:1px solid #E7E7E7
}
header {
height: 280px;
margin: 0;
background-image: url(images/header-bg.png);
background-repeat: no-repeat;
background-position: left top;
}
.navi{
background:#031a44;
margin-top:-17px;
width:960px;
height:60px;
color:#fff; /* 글자색 흰색 */
}
.navi ul{
list-style: none;
height:40px;
padding-top:10px;
padding-bottom:5px;
}
.navi ul li {
display:inline;
float:left;
}
.navi a:link, .navi a:visited { /* .navi의 a태그의 link와 .navi의 a태그에 방문한 것들 */
padding: 10px 5px 5px 35px;
display: block;
color:#fff; /* 글자색 흰색 */
width: 150px; /* 너비 150px */
text-decoration: none; /* 밑줄 없음 */
}
.navi a:hover, .navi a:focus { /* a태그에 마우스를 가져다 댔을 때, a태그를 눌렀을 때 */
text-shadow:0px 2px 2px #000; /* 글자에 검은색 그림자 */
color:#FC0; /* 글자가 노랑 계열로 */
}
.navi a:active { /* a태그를 활성화했을 때 */
color:red; /* 글자색이 빨강으로 */
}
</style>
</head>
<body>
<div class="container">
<header> </header>
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법 및 요금</a></li>
<li><a href="#">예약하기</a></li>
</ul>
</nav>
</div>
</body>
</html>출력 결과 : 마우스를 가져다대면 글자가 노란색으로 변함

가상 클래스 : 사용자 동작에 따라 스타일이 바뀌도록 만들고 싶을 때 가상클래스 선택자 사용
nth.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#container {
text-align:center;
color:#2b2b2b;
}
table {
width:200px;
margin:0 auto;
border-collapse:collapse;
}
td {
text-align:left;
padding:10px;
padding-left:20px;
}
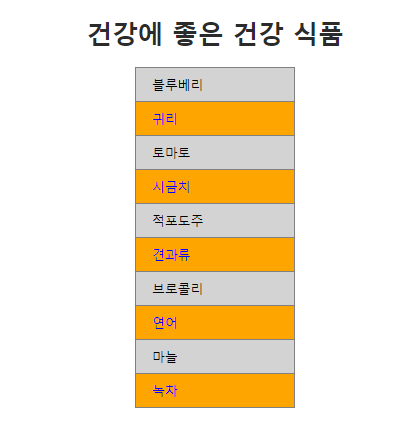
table tr:nth-child(2n+1) { /* 홀수번째 태그 */
background:lightgray;
color:black;
}
table tr:nth-child(2n) { /* 짝수번째 태그 */
background:orange;
color:blue;
}
</style>
</head>
<body>
<div id="container">
<h1>건강에 좋은 건강 식품</h1>
<table border="1">
<tr>
<td>블루베리</td>
</tr>
<tr>
<td>귀리</td>
</tr>
<tr>
<td>토마토</td>
</tr>
<tr>
<td>시금치</td>
</tr>
<tr>
<td>적포도주</td>
</tr>
<tr>
<td>견과류</td>
</tr>
<tr>
<td>브로콜리</td>
</tr>
<tr>
<td>연어</td>
</tr>
<tr>
<td>마늘</td>
</tr>
<tr>
<td>녹차</td>
</tr>
</table>
</div>
</body>
</html>출력 결과

* eclipse에서 저장된 파일 불러오는 법 : import > general > exiting > 폴더 선택
file > new > dynamic web project > oJavaScript 생성
체크박스 선택하기

oJavaScript > src > main > webapp 에 폴더 생성
[01]
alert.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
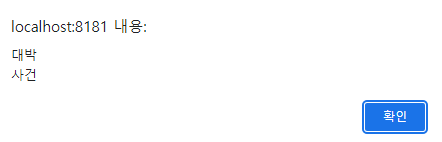
alert("대박\n사건");
/* prompt는 입력받는 값을 변수에 넣는다. 두번째에 작성하는 것은 입력하는 값의 디폴트값. */
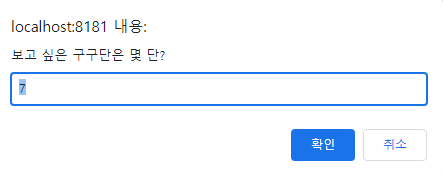
var a = prompt("보고 싶은 구구단은 몇 단?","7");
alert("a->"+a);
</script>
</head>
<body>
</body>
</html>출력 결과 : alert 는 이런 알림박스를 보여줌



confirm.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
/* confirm은 확인과 취소를 누를 수 있다. 확인은 true, 취소는 false가 a에 입력된다. */
var a = confirm("재미있니?");
if(a) document.write("재밌구만 ㅋㅋ<br>");
else document.write("재미없어 ㅠㅠ<p>");
</script>
</head>
<body>
</body>
</html>출력 결과

(확인 눌렀을 때)

(취소 눌렀을 때)

confirm2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>confirm2 를 사용하는 예제</h1>
<script type="text/javascript">
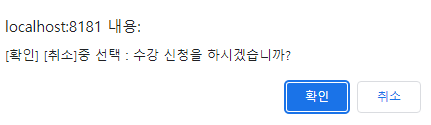
answer = confirm("[확인] [취소]중 선택 : 수강 신청을 하시겠습니까?" );
if(answer == true)
document.write(" 등록되었습니다.");
else document.write(" 취소되었습니다. 다시 신청해 주세요.");
</script>
</body>
</html>출력 결과

(확인 누른 경우)

(취소 누른 경우)

parseInt.html (복습 완료)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var a = "123";
var b = "456";
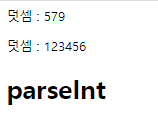
document.write("덧셈 : " + (parseInt(a)+parseInt(b))+"<p>");
document.write("덧셈 : " + (a+b));
</script>
</head>
<body>
<h1>parseInt</h1>
</body>
</html>
출력 결과

oper1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var a = 11, b = 5;
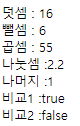
document.write("덧셈 : " + (a+b)+"<br>");
document.write("뺄셈 : " + (a-b)+"<br>");
document.write("곱셈 : " + (a*b)+"<br>");
document.write("나눗셈 :" + (a/b)+"<br>");
document.write("나머지 :" + (a%b)+"<br>");
document.write("비교1 :" + (a>b)+"<br>");
document.write("비교2 :" + (a<b)+"<br>");
</script>
</head>
<body>
</body>
</html>출력 결과

for01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var arr = [3, 4, 5];
for (var i = 0; i < arr.length; i++) { // 배열 arr의 모든 요소의 인덱스(index)를 출력함.
document.write(i + " ");
}
// 3,4,5
for (var i in arr) { // 위와 같은 동작을 하는 for / in 문
document.write(i + " ");
}
</script>
</head>
<body>
</body>
</html>출력 결과

for02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 배열에서 특정값을 가지고 있는 인덱스를 출력
var lectures = ["html", "css", "자바스크립트", "jsp"];
var topic = "자바스크립트";
for (var i = 0; i < lectures.length; i++) {
if (lectures[i] == topic) {
document.write(topic + " 과목은 " + (i + 1) + "번째 과목입니다.");
break; // 원하는 값을 찾은 후에는 더 이상 for 문을 반복하지 않고 빠져나감.
}
}
</script>
</head>
<body>
<h1>for02</h1>
</body>
</html>
출력 결과

for03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var exceptNum = 3;
for (i=1; i<=100; i++) {
if (i % exceptNum == 0)
continue;
document.write(i+" ");
}
</script>
</head>
<body>
<h3>for03 1부터 100까지의 정수 중에서 3의 배수를 제외하고 출력하는 예제</h3>
</body>
</html>출력 결과

'프로젝트 기반 JAVA 응용 SW개발 : 22.07.19~23.01.20 > 웹표준 기술' 카테고리의 다른 글
| 8/31 Json 형태와 변환, 배열 수정, 배열 string으로 변환, init() (0) | 2022.09.05 |
|---|---|
| 8/30 html layout 참조 사이트, var, let, const, boolean, eval (0) | 2022.09.05 |
| 8/26 rgb/rgba 표기법, 블록, 인라인 레벨 요소, 박스모델, layout, float, 시맨틱 태그 (0) | 2022.09.01 |
| 8/25 css, class 선택자, id 선택자, 박스모델 (0) | 2022.08.31 |
| 8/24 3, 4단원 html 태그들 (0) | 2022.08.28 |




