| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- PHPStorm
- OrCAD 다운로드
- error
- 따옴표 삭제
- 깃 토큰
- console창
- DataGrip
- jupyter
- clone
- php
- github token
- 클론
- 에러
- github clone
- visualstudio code
- 오류
- cmd
- 데이터베이스
- MySQL
- 단축키
- run sql script
- import data
- error 해결
- Python
- database
- 파이썬
- localhost
- vscode
- Visual Studio Code
- csv
Archives
- Today
- Total
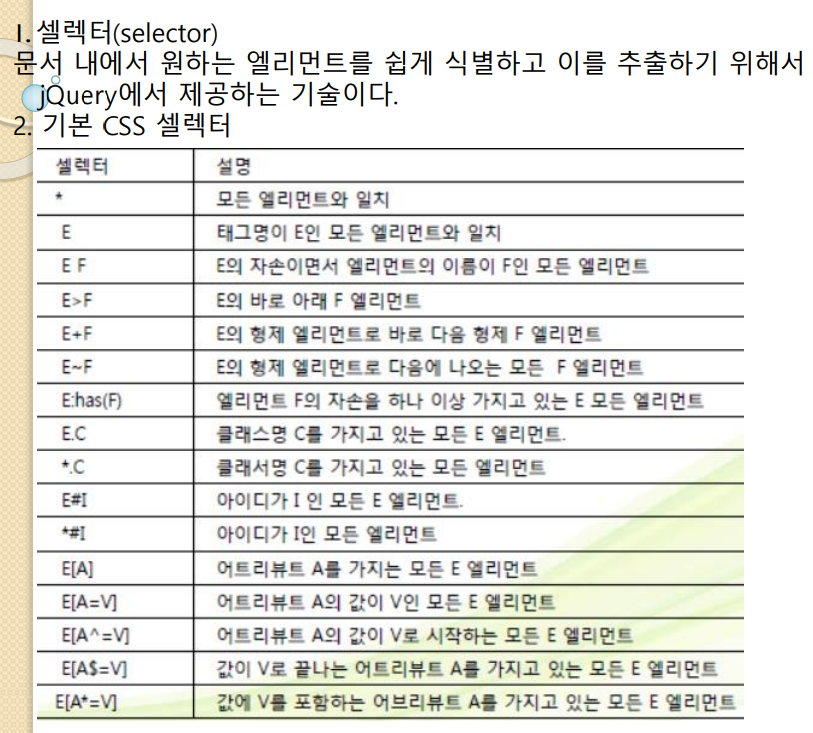
개발 노트
9/19 css 셀렉터, Ajax 본문
프로젝트 기반 JAVA 응용 SW개발 : 22.07.19~23.01.20/Servlet, JSP
9/19 css 셀렉터, Ajax
hayoung.dev 2022. 9. 24. 13:09class2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
/* $(document).ready(function() { (document).ready를 생략할 수 있음 */
$(function() {
$('h1').css('color','red');
$('.k').css('background','pink');
$('p.k1').css('background-color','orange');
})
</script>
<body>
<h1>SON에게 당한 후반전</h1>
<p>EPL 득점시작</p>
<h1 class="k">레스터시티</h1>
<p>레전드 시어러</p>
<h1>3골 맹활약</h1>
<p class="k1">레스터시티의 후반전은 난장판</p>
<h2>전반 43분 정확한 크로스</h2>
<p class="k"> 헤딩 동점골을 어시스트</p>
<h1>리그 3호골과 함께 토트넘 득점 순위 동 2위</h1>
</body>
</html>출력 결과

class3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('h1').css('color', 'red');
$('.k').css('background','pink');
$('h1.k').css('background-color','orange');
$('.k.b').css('color','blue');
$('.b').css('background-color','yellow')
});
</script>
<body>
<h1>클라스</h1>
<p> p</p>
<h1 class="k">h1 class="k"</h1>
<h1>jQuery Test1 h1</h1>
<p class="k b">p class= k b </p>
<h1>jQuery Test2 h1</h1>
<p class="k">p class= k</p>
<h1>jQuery Test3 h1</h1>
<p>P</p>
</body>
</html>출력 결과

html01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- <script type="text/javascript" src="../js/jquery.js"></script> -->
<script type="text/javascript">
/* $(document).ready(function() { */
$(function() {
$('h1').css('color','red');
$('p').css('color','green');
});
</script>
<body>
<h1>안녕1 !!!</h1><p>CDN + </p>
<h1>안녕2 !!!</h1><p>대박 사건</p>
<h1>안녕3 !!!</h1><p>대박 사건</p>
</body>
</html>출력 결과

html02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('*').css('color','red');
jQuery("p").css('color', 'green');
});
</script>
<body>
<h1>비가 오려나</h1>
<p>태풍아 </p>
</body>
</html>출력 결과

array.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
var array1 = [
{name:'중앙정보' , link:'http://www.choongang.co.kr'} // 0
,{name:'다음', link:'http://www.daum.net'} // 1
,{name:'네이버', link:'http://www.naver.com'} // 2
,{name:'구글', link:'http://www.google.com'} // 3
];
$.each(array1 , function(index, item) {
var out = '<a href="'+item.link+'">'+ item.name+'</a><p>';
document.body.innerHTML +=out;
});
});
</script>
<body>
<h2>jQuery Array</h2>
</body>
</html>출력 결과
해당 이름을 누르면 링크로 들어간다.

array02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
var array1 = [
{name:'중앙정보' , link:'http://www.choongang.co.kr'} // 0
,{name:'다음', link:'http://www.daum.net'} // 1
,{name:'네이버', link:'http://www.naver.com'} // 2
,{name:'구글', link:'http://www.google.com'} // 3
];
var arrInput = document.getElementById('arrInput');
/* 태그를 찍어서 그 태그값을 입력할 수 있다. */
$.each(array1 , function(index, item) {
var out = '<a href="'+item.link+'">'+ item.name+'</a><p>';
//document.body.innerHTML +=out;
arrInput.innerHTML +=out;
});
});
</script>
<body>
<h2>jQuery Array2</h2>
<!-- 태그 -->
<div id="arrInput">
</div>
</body>
</html>출력 결과
해당 이름을 누르면 링크로 들어간다.

each01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
/* 한번에 다앙햔 엘리먼트에 접근하여 개수와 텍스트를 얻을 수 있다. */
var eh = $('div.simpletext1,span,p');
var cnt = "갯수 : " + eh.length +"\n";
var result = "내용 : ";
eh.each(function() {
result += $(this).text() +" ";
});
alert(cnt+result);
});
</script>
</head>
<body>
<span>simple</span>
<div class='simpletext1'>jQuery</div>
<div>basic</div>
<p>example</p>
</body>
</html>


addClass1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.highlight { background-color: yellow; }
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('h1').addClass('highlight');
});
</script>
</head>
<body>
<h1>대박</h1>
<h1>쪽박</h1>
<h2>주식</h2>
<h1>헐</h1>
<h2>왜! 반토막이야</h2>
<h1>비트코인</h1>
</body>
</html>출력 결과

addClass2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.highlight_0 { background-color: violet;}
.highlight_1 { background-color: red;}
.highlight_2 { background-color: orange;}
.highlight_3 { background-color: yellow;}
.highlight_4 { background-color: green;}
.highlight_5 { background-color: blue;}
.highlight_6 { background-color: navy;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
/* h1태그 각각에 대해
index는 배열 순서(2), item은 글자(2 난마돌)를 말함. */
$('h1').each(function(index,item) {
$(this).addClass('highlight_'+index);
});
});
</script>
</head>
<body>
<h1>0 태풍</h1>
<h1>1 흰남노</h1>
<h1>2 난마돌</h1>
<h1>3 메기</h1>
<h1>4 송다</h1>
<h1>5 무란</h1>
<h1>6 말라카스</h1>
<h1>7 므르복</h1>
<h1>8 메아리</h1>
</body>
</html>출력 결과

addClass3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.spotlight { background-color: #ff0; }
.redtext { color: #f00; }
.largetext { font-size: 30pt; }
.italictext { font-style: italic; }
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('span').addClass('redtext');
$('div').addClass('spotlight');
$('#simpletext2').addClass('largetext');
$('.simpletext1').addClass('italictext');
});
</script>
</head>
<body>
<span id="simpletext1">simple</span>
<div class="simpletext1">jQuery</div>
<span id="simpletext2">basic</span>
<div id="simpletext3">example</div>
</body>
</html>출력 결과

append2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
em {
font-size: 20pt;
line-height: 20pt;
margin: 20px;
color: blue;
}
</style>
<script src="../js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
/* p의 자손이면서 엘리먼트 이름이 em인것. */
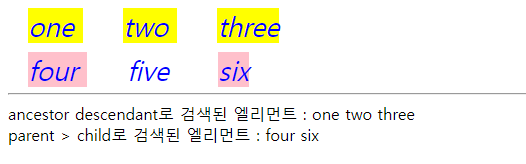
$('p em').css('background-color', 'yellow').each(function() {
$('.result1').append($(this).text());
});
/* div 바로 아래의 em 엘리먼트만 그래서 five가 제외됨.*/
$('div > em').css('background-color', 'pink').each(function() {
$('.result2').append($(this).text());
});
console.log("검색된 엘리먼트 개수 : " + $('p em').length);
console.log("검색된 엘리먼트 개수 : " + $('div > em').length);
}
);
</script>
</head>
<body>
<p>
<em> one </em> <em> two </em> <span> <em> three </em></span>
</p>
<div>
<em> four </em> <span> <em> five </em></span> <em>six</em>
</div>
<hr>
<div>
<span> ancestor descendant로 검색된 엘리먼트 : </span>
<span class="result1"></span>
</div>
<div>
<!-- >는 > 인데, 태그와 같이 섞어쓰면 문제가 생길 수 있기 때문에 이걸로 대체한다. -->
<span> parent > child로 검색된 엘리먼트 : </span>
<span class="result2"></span>
</div>
</body>
</html>출력 결과

CSS 셀렉터 : html, j쿼리에서 굉장히 중요함.

webapp > ch02 폴더 생성 > add.html
chain.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
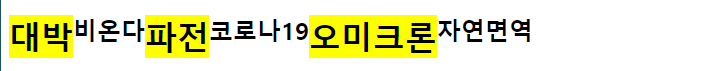
$('h1').css('background','yellow')
.add('h2').css('float','left')
});
</script>
</head>
<body>
<h1>대박</h1><h2>비온다</h2>
<h1>파전</h1><h2>코로나19</h2>
<h1>오미크론</h1><h2>자연면역</h2>
</body>
</html>출력 결과

equal.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function(){
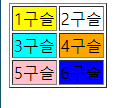
$('td').eq(0).css('background','yellow');
$('td').eq(3).css('background','orange');
$('td').eq(-2).css('background','pink');
$('td').eq(-4).css('background','cyan');
$('td').last().css('background','blue');
});
</script>
<body>
<table border="1">
<tr><td>1구슬</td><td>2구슬</td></tr>
<tr><td>3구슬</td><td>4구슬</td></tr>
<tr><td>5구슬</td><td>6구슬</td></tr>
</table>
</body>
</html>출력 결과

even.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
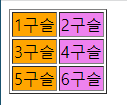
$('td:even').css("background","orange");
$('td:odd').css('background','violet');
});
</script>
</head>
<body>
<table border="1">
<tr><td>1구슬</td><td>2구슬</td></tr>
<tr><td>3구슬</td><td>4구슬</td></tr>
<tr><td>5구슬</td><td>6구슬</td></tr>
</table>
</body>
</html>출력 결과

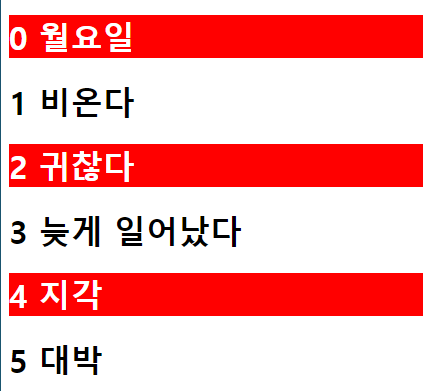
filter2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('h1').filter(':even').css({
'background':'red',
'color':'white'
});
});
</script>
</head>
<body>
<h1>0 월요일</h1>
<h1>1 비온다</h1>
<h1>2 귀찮다</h1>
<h1>3 늦게 일어났다</h1>
<h1>4 지각</h1>
<h1>5 대박</h1>
</body>
</html>출력 결과

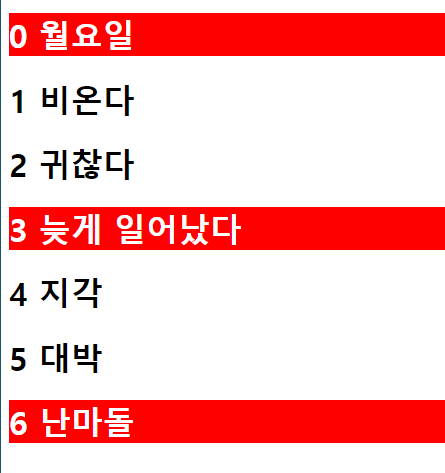
filter3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
/* index가 3으로 나누었을때 나머지가 0인 것만 */
$('h1').filter(function(index) {return index%3==0;})
.css({
'background':'red',
'color':'white'
});
});
</script>
</head>
<body>
<h1>0 월요일</h1>
<h1>1 비온다</h1>
<h1>2 귀찮다</h1>
<h1>3 늦게 일어났다</h1>
<h1>4 지각</h1>
<h1>5 대박</h1>
<h1>6 난마돌</h1>
</body>
</html>출력 결과

filter4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('h1').css('background','orange')
.filter(':even').css('color','red')
.end() // 앞의 filter를 종료하고 한단계 뒤로
.filter(':odd').css('color','blue');
});
</script>
</head>
<body>
<h1>0 월요일</h1>
<h1>1 비온다</h1>
<h1>2 귀찮다</h1>
<h1>3 늦게 일어났다</h1>
<h1>4 지각</h1>
<h1>5 대박</h1>
<h1>6 난마돌</h1>
</body>
</html>출력 결과

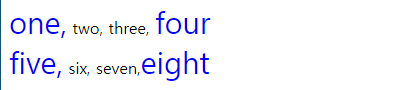
firstChild.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
/* div span 중 첫 번째 자식과 마지막 자식에게 */
$('div span:first-child , div span:last-child' )
.css('color', 'blue')
.css('font-size','30px');
});
</script>
</head>
<body>
<div>
<span>one,</span> <span>two,</span>
<span>three,</span> <span>four</span>
</div>
<div>
<span>five,</span> <span>six,</span>
<span>seven,</span><span>eight</span>
</div>
</body>
</html>출력결과

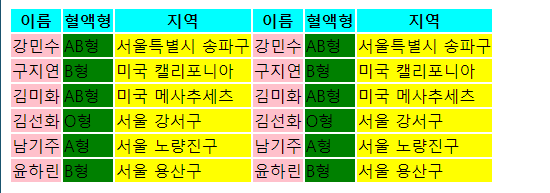
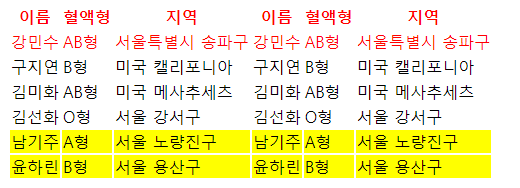
locate.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('th').css('background','cyan');
/* 3으로 나눴을 때 나머지가 0인 */
$('td:nth-child(3n)').css('background','yellow');
/* 3으로 나눴을 때 나머지가 1인 */
$('td:nth-child(3n+1)').css('background','pink');
/* 3으로 나눴을 때 나머지가 2인 */
$('td:nth-child(3n+2)').css('background','green');
});
</script>
</head>
<body>
<table>
<tr><th>이름</th><th>혈액형</th><th>지역</th><th>이름</th><th>혈액형</th><th>지역</th></tr>
<tr><td>강민수</td><td>AB형</td><td>서울특별시 송파구</td><td>강민수</td><td>AB형</td><td>서울특별시 송파구</td></tr>
<tr><td>구지연</td><td>B형</td><td>미국 캘리포니아</td><td>구지연</td><td>B형</td><td>미국 캘리포니아</td></tr>
<tr><td>김미화</td><td>AB형</td><td>미국 메사추세츠</td><td>김미화</td><td>AB형</td><td>미국 메사추세츠</td></tr>
<tr><td>김선화</td><td>O형</td><td>서울 강서구</td><td>김선화</td><td>O형</td><td>서울 강서구</td></tr>
<tr><td>남기주</td><td>A형</td><td>서울 노량진구</td><td>남기주</td><td>A형</td><td>서울 노량진구</td></tr>
<tr><td>윤하린</td><td>B형</td><td>서울 용산구</td><td>윤하린</td><td>B형</td><td>서울 용산구</td></tr>
</table>
</body>
</html>출력결과

ltGt.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
/* 2 미만에 (less than)*/
$('tr:lt(2)').css('color','red');
/* 4보다 큰 곳에 (great than)*/
$('tr:gt(4)').css('background','yellow');
});
</script>
</head>
<body>
<table>
<tr><th>이름</th><th>혈액형</th><th>지역</th><th>이름</th><th>혈액형</th><th>지역</th></tr>
<tr><td>강민수</td><td>AB형</td><td>서울특별시 송파구</td><td>강민수</td><td>AB형</td><td>서울특별시 송파구</td></tr>
<tr><td>구지연</td><td>B형</td><td>미국 캘리포니아</td><td>구지연</td><td>B형</td><td>미국 캘리포니아</td></tr>
<tr><td>김미화</td><td>AB형</td><td>미국 메사추세츠</td><td>김미화</td><td>AB형</td><td>미국 메사추세츠</td></tr>
<tr><td>김선화</td><td>O형</td><td>서울 강서구</td><td>김선화</td><td>O형</td><td>서울 강서구</td></tr>
<tr><td>남기주</td><td>A형</td><td>서울 노량진구</td><td>남기주</td><td>A형</td><td>서울 노량진구</td></tr>
<tr><td>윤하린</td><td>B형</td><td>서울 용산구</td><td>윤하린</td><td>B형</td><td>서울 용산구</td></tr>
</table>
</body>
</html>출력결과

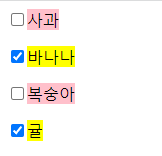
not.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function() {
/* input태그에 checked 되어있지 않으면 */
$('input:not(:checked)+span')
.css('background','pink');
$('input:checked+span').css('background','yellow');
});
</script>
</head>
<body>
<div><input type="checkbox"><span>사과</span></div><p>
<div><input type="checkbox" checked="checked"><span>바나나</span></div><p>
<div><input type="checkbox"><span>복숭아</span></div><p>
<div><input type="checkbox" checked="checked"><span>귤</span></div><p>
</body>
</html>
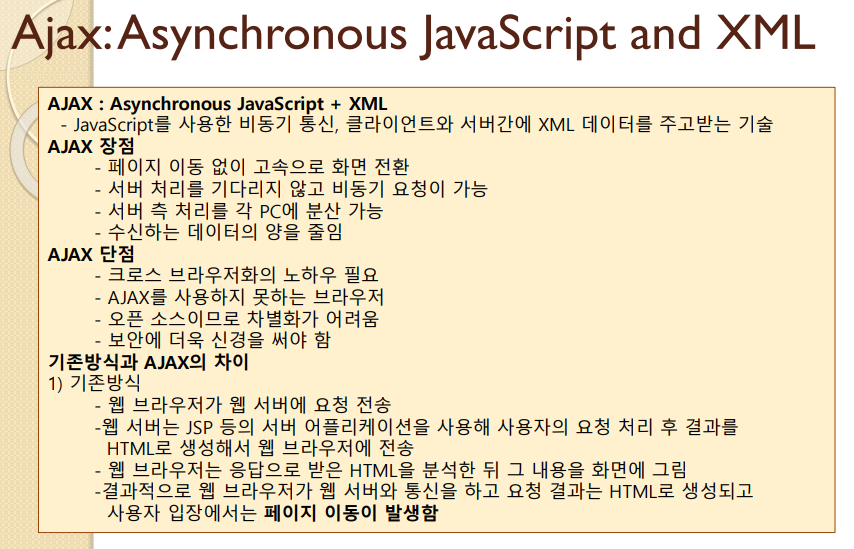
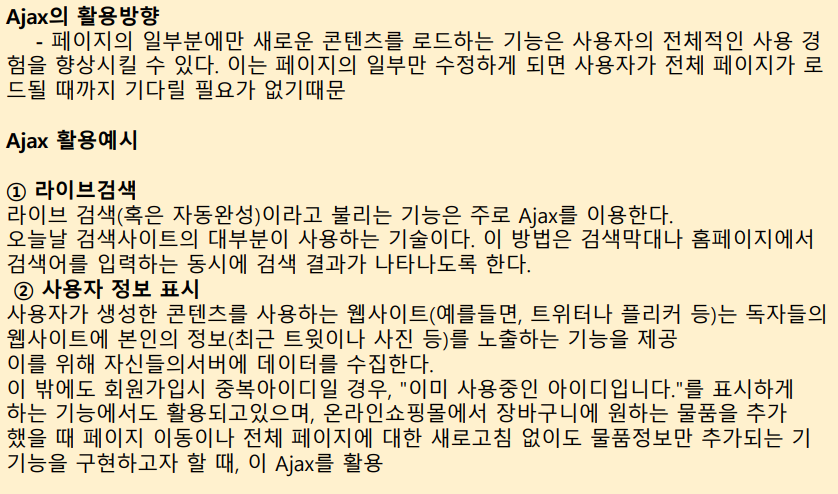
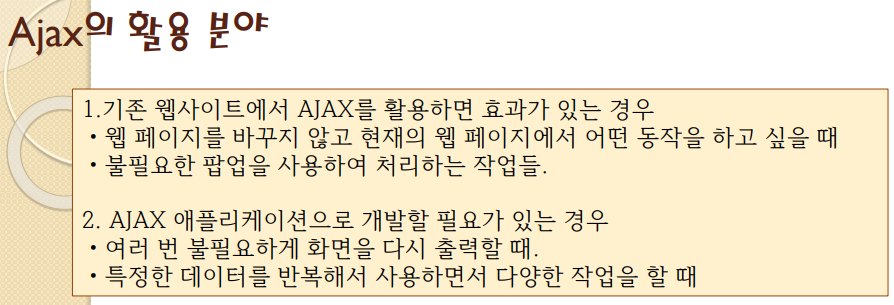
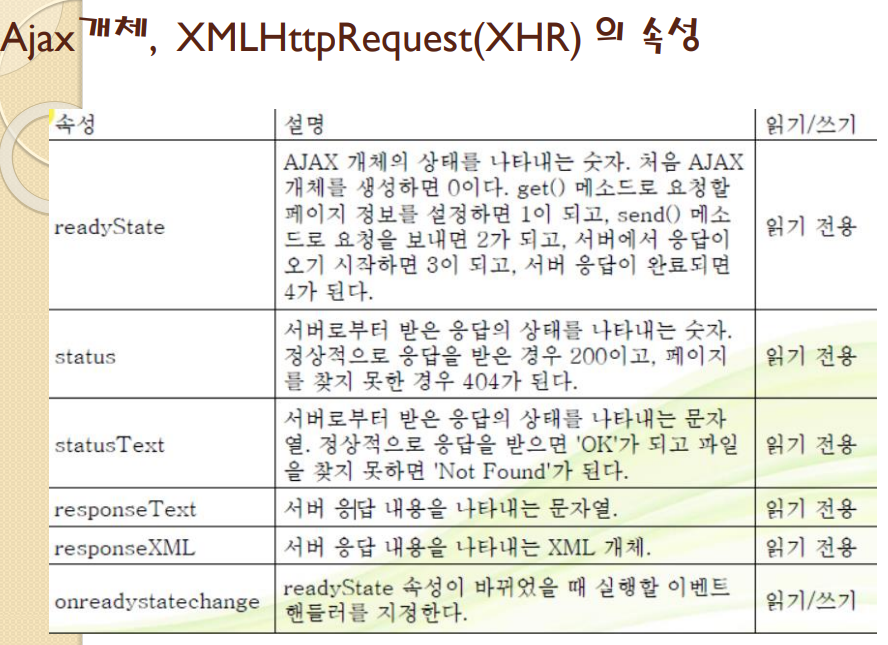
[Ajax 개념]
spring 프로젝트에 무조건 쓰여야 한다.




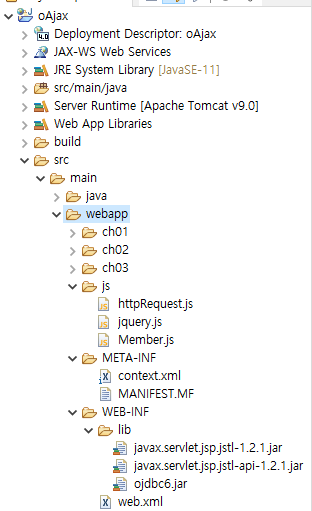
[oAjax] *MVC 모델1으로 짜는 것임.
하단과 같이 환경구축

webapp > ch01 폴더 > hello.html(html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- Ajax의 기본 엔진이 ../js/httpRequest.js가 된다 -->
<script type="text/javascript" src="../js/httpRequest.js"></script>
<script type="text/javascript">
function chk() {
var params="name="+encodeURIComponent(frm.name.value);
//sendRequest는 ../js/httpRequest.js 안에 있는 함수
//서버 프로그램을 실행했을 때 문제가 없으면 params를 가져가서 callback(result())을 실행
//sendRequest(url(server 프로그램), params, callback, method)
sendRequest("hello.jsp", params, result, "POST");
}
function result() {
if (httpRequest.readyState==4)
if (httpRequest.status==200) {
//httpRequest.responseText : 서버에 요청하여 응답을 받은 데이터를 문자열로 가져온다.
var text1 = httpRequest.responseText;
start = text1.indexOf("<body>");
end = text1.indexOf("</body>");
/* start+6부터 end바로전까지 읽어서 text2에 넣는다.
즉 <body>부분을 자르고 글자만 출력하게 한다. */
var text2 = text1.substring(start+6,end);
alert(text1);
alert(text2);
} else alert("Server 오류");
}
</script>
</head>
<body>
<h2>이름을 입력하세용</h2>
<form name="frm" action="">
<input type="text" name="name"><p>
<input type="button" value="확인" onclick="chk()">
</form>
</body>
</html>webapp > ch01 폴더 > hello.jsp(jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<%
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
%>
<body>
와우! 방가 방가 <%=name %>님
</body>
</html>출력 결과



webapp > ch02 폴더 > max.html(html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/httpRequest.js"></script>
<script type="text/javascript">
function chk() {
// sendRequest(url(server PGM), params, callback, method)
//넘겨줄 파라미터가 없으면 null.
//temperate.jsp가 성공하면 tempShow를 실행
sendRequest("temperate.jsp", null, tempShow ,"GET");
}
function tempShow() {
var temp = document.getElementById("temp");
var max = document.getElementById("max");
// alert('temp->'+temp);
//alert('max->'+max);
if (httpRequest.readyState==4)
if (httpRequest.status == 200) {
//temperate.jsp에서 화면에 뿌려준 값을 그대로 가져와서 value에 넣는다.
var value = httpRequest.responseText;
/* .innerHTML : 태그의 바깥에 값을 넣어줄 수 있다.
하단으로 예를 들면
온도 <div id="temp">[이부분에 값을 넣어준다.]</div><p> */
temp.innerHTML = value;
// 결과값을 tp배열로 전환
var tp = value.split(",");
//alert('tp[0]->'+tp[0]);
var arrTemperate = new Array(tp.length);
// tp배열을 arrTemperate(Float)로 전환
for(var i=0; i < tp.length ; i++) {
arrTemperate[i] = parseFloat(tp[i]);
}
//alert('arrTemperate[0]->'+arrTemperate[0]);
var maxTemperate = 0;
// 실제 maxTemperate 구함
for(var i=0 ; i < arrTemperate.length ; i++) {
if(maxTemperate < arrTemperate[i]) maxTemperate = arrTemperate[i];
}
max.innerHTML = maxTemperate;
}
}
</script>
</head>
<body>
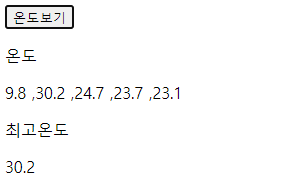
<input type="button" value="온도보기" onclick="chk()"><p>
온도 <div id="temp"></div><p>
최고온도 <div id="max"></div>
</body>
</html>webapp > ch02 폴더 > temperate.jsp(jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
double[] temp = {9.8, 30.2, 24.7, 23.7, 23.1};
for (int i = 0 ; i < temp.length; i++) {
//out.print(temp[i]);
out.println(temp[i]);
//마지막 끝날 때는 쉼표를 넣지 않음.
if (i != (temp.length -1)) {
out.print(",");
}
}
%>출력 결과

(온도보기 버튼을 누르면)

반응형
'프로젝트 기반 JAVA 응용 SW개발 : 22.07.19~23.01.20 > Servlet, JSP' 카테고리의 다른 글
| 9/21 : MVC 모델1 제작(2/3) (0) | 2022.10.04 |
|---|---|
| 9/20 : MVC 모델1 제작(1/3) (0) | 2022.10.04 |
| 9/8 JSTL을 구성하는 작은 라이브러리들, forEach, forTokens (0) | 2022.09.15 |
| 9/7 EL, jsp.forward, 자바빈 (0) | 2022.09.12 |
| 9/5 <%! %>, application, request, error 처리하는 여러가지 방법, 서블릿 구조 init, doGet, doPost, destroy (0) | 2022.09.12 |



