| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 깃 토큰
- 따옴표 삭제
- cmd
- PHPStorm
- database
- error
- 파이썬
- import data
- 에러
- csv
- Visual Studio Code
- DataGrip
- github clone
- Python
- 오류
- console창
- 데이터베이스
- MySQL
- visualstudio code
- clone
- localhost
- 단축키
- OrCAD 다운로드
- github token
- error 해결
- run sql script
- jupyter
- vscode
- php
- 클론
- Today
- Total
개발 노트
9/16 파일 업로드 폼, 필터, ready 메서드 본문
9/16 파일 업로드 폼, 필터, ready 메서드
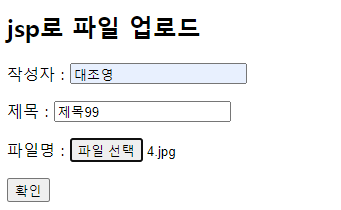
hayoung.dev 2022. 9. 20. 15:45[파일 업로드 폼]

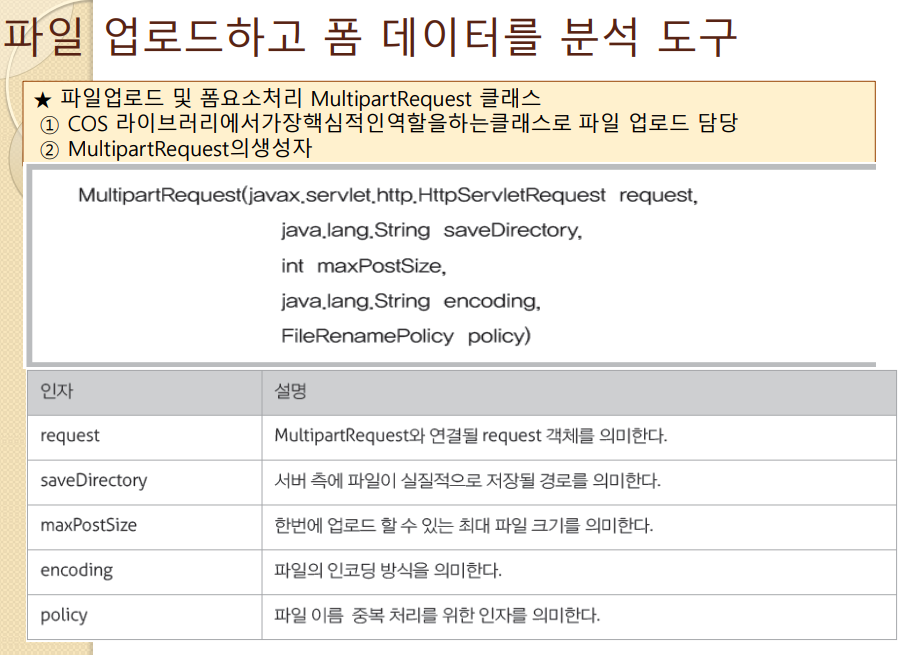
[MultipartRequest]

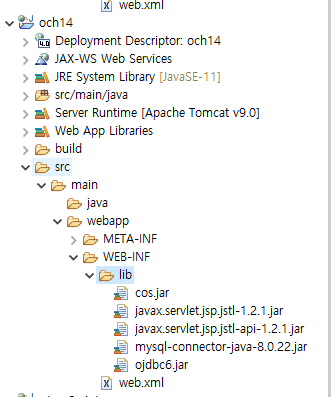
[och14]
하단 위치 폴더에 파일 추가

uploadForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>jsp로 파일 업로드</h2>
<!-- 파일 업로드 할 때는 반드시 post타입으로 -->
<form action="upload.jsp" method="post" enctype="multipart/form-data">
<label for="name">작성자</label> :
<input type="text" name="name" id="name" required="required"><p>
제목 : <input type="text" name="title" required="required"><p>
<!-- file을 올리려면 type="file" 이어야 함. -->
파일명 : <input type="file" name="uploadFile" required="required" ><p>
<input type="submit" value="확인">
</form>
</body>
</html>upload.jsp
<%@page import="java.io.File"%>
<%@page import="java.util.Enumeration"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
int maxSize = 5 * 1024 * 1024; //5Mega라는 뜻
String fileSave = "/fileSave";
// Meta Data에 있는 진짜 path를 얻음.
String realPath = getServletContext().getRealPath(fileSave);
System.out.println("realPath->" + realPath);
MultipartRequest multi = new MultipartRequest(request, realPath, maxSize, "utf-8", new DefaultFileRenamePolicy());
Enumeration en = multi.getFileNames();
while (en.hasMoreElements()) {
//input 태그의 속성이 file인 태그의 name 속성값 :파라미터이름
String parameterName = (String) en.nextElement();
//getFilesystemName : 서버에 저장된 파일 이름
String serverSaveFilename = multi.getFilesystemName(parameterName);
//getOriginalFileName : 전송전 원래의 파일 이름
String original = multi.getOriginalFileName(parameterName);
//전송된 파일의 내용 타입
String type = multi.getContentType(parameterName);
//전송된 파일속성이 file인 태그의 name 속성값을 이용해 파일객체생성
File file = multi.getFile(parameterName);
out.println("real Path : " + realPath + "<br>");
out.println("파라메터 이름 : " + parameterName + "<br>");
out.println("실제 파일 이름 : " + original + "<br>");
out.println("저장된 파일 이름 : " + serverSaveFilename + "<br>");
out.println("파일 타입 : " + type + "<br>");
if (file != null) {
out.println("크기 : " + file.length() + "<br>");
}
}
String name = multi.getParameter("name");
String title = multi.getParameter("title");
// DTO Setting
// DML --> DAO
%>
</body>
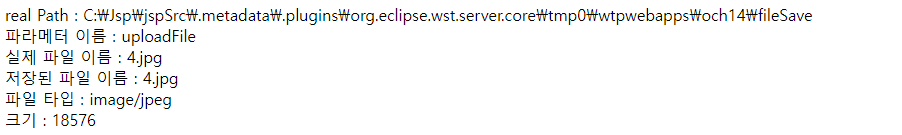
</html>출력 결과


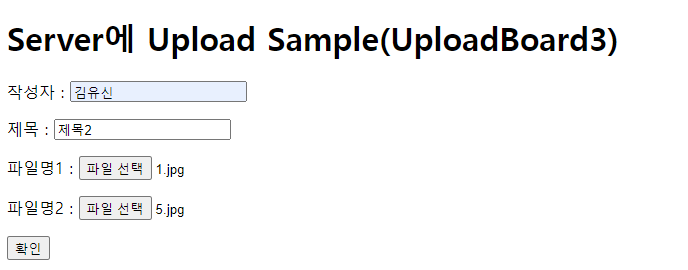
uploadBoardForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="UploadBoard3" method="post" enctype="multipart/form-data">
<h1> Server에 Upload Sample(UploadBoard3)</h1>
<label for="name">작성자</label> :
<input type="text" name="name" id="name" required="required"><p>
제목 : <input type="text" name="title" required="required"><p>
파일명1 : <input type="file" name="uploadFile" required="required"><p>
파일명2 : <input type="file" name="uploadFile2" required="required"><p>
<input type="submit" value="확인">
</form>
</body>
</html>uploadBoard3.java(servlet)
package och14;
import java.io.File;
import java.io.IOException;
import java.util.Enumeration;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
/**
* Servlet implementation class UploadBoard3
*/
@WebServlet("/UploadBoard3")
public class UploadBoard3 extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public UploadBoard3() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("UploadBoard3 doPost Start...");
String serverSaveFilename ="";
String upLoadFilename ="";
request.setCharacterEncoding("utf-8");
int maxSize = 5 * 1024 * 1024;
String fileSave = "/fileSave";
String realPath = getServletContext().getRealPath(fileSave);
System.out.println("realPath->"+realPath);
// UpLoad
MultipartRequest multi =
new MultipartRequest(request,realPath, maxSize,"utf-8", new DefaultFileRenamePolicy());
Enumeration en = multi.getFileNames();
while(en.hasMoreElements()) {
//input 태그의 속성이 file인 태그의 name 속성값 :파라미터이름m
String parameterName = (String)en.nextElement();
//서버에 저장된 파일 이름
serverSaveFilename = multi.getFilesystemName(parameterName);
//전송전 원래의 파일 이름
String original = multi.getOriginalFileName(parameterName);
//전송된 파일의 내용 타입
String type = multi.getContentType(parameterName);
//전송된 파일속성이 file인 태그의 name 속성값을 이용해 파일객체생성
File file = multi.getFile(parameterName);
System.out.println("realPath->"+realPath);
System.out.println("파라메터 이름->"+parameterName);
System.out.println("실제 파일 이름->"+original);
System.out.println("저장된 파일 이름->"+serverSaveFilename);
System.out.println("파일 타입->"+type);
if(file!=null){
System.out.println("크기 ->"+ file.length());
// out.println("크기 : " + file.length() +"<br>");
}
}
String name = multi.getParameter("name");
String title = multi.getParameter("title");
System.out.println("name ->"+ name);
System.out.println("title ->"+ title);
upLoadFilename = realPath + "\\"+ serverSaveFilename;
System.out.println("전달 upLoadFilename ->"+ upLoadFilename);
request.setAttribute("filename", "fileSave\\"+serverSaveFilename);
request.setAttribute("upLoadFilename", upLoadFilename);
request.setAttribute("title", title);
RequestDispatcher rd = request.getRequestDispatcher("uploadBoardResult.jsp");
rd.forward(request, response);
}
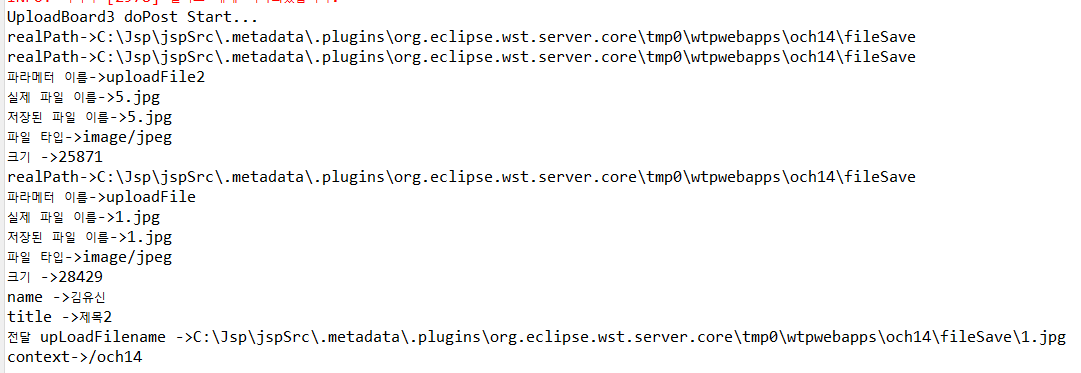
}출력 결과



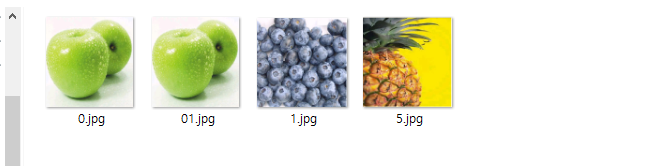
realPath에 찍힌 위치로 가보면 지금까지 저장한 사진들이 들어있다.

[och17]
webapp>sub1폴더 생성>hello.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>안녕 ! 컴 동지들 !!!! </h2>
</body>
</html>web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>och17</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.jsp</welcome-file>
<welcome-file>default.htm</welcome-file>
</welcome-file-list>
<filter>
<filter-name>simple-filter</filter-name>
<filter-class>och17.SimpleFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>simple-filter</filter-name>
<url-pattern>/sub1/*</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>simple-filter</filter-name>
<url-pattern>/sub2/*</url-pattern>
</filter-mapping>
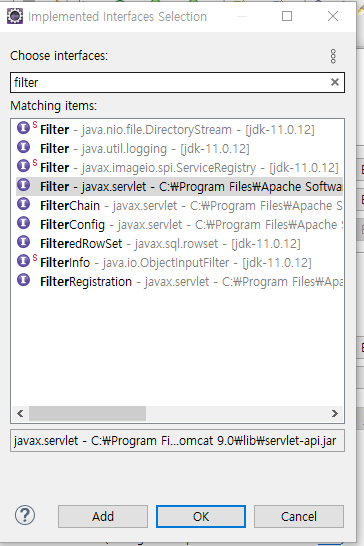
</web-app>src/main/java > SimpleFilter.java (interfaces add > filter)

package och17;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
public class SimpleFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
System.out.println("Filter 시작");
// 또 다른 Filter 수행
chain.doFilter(request, response);
System.out.println("Filter 끝");
}
}실행 결과 : hello를 실행하기 전에 필터가 실행된다.


webapp>sub2폴더 생성>winner.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>당첨자 명단</h2>
1등 냉장고를 묶는 끈<p>
2등 TV를 싸는 랩<p>
3등 자동차를 만질 수 있는 권리
</body>
</html>


src/main/java > Greet.java (interfaces add > filter)
package och17;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
/* /sub3/* : sub3의 어떤것을 사용하면 된다. */
@WebFilter("/sub3/*")
public class Greet implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
System.out.println("Sub3에서 수행 Filter");
// pass the request along the filter chain
chain.doFilter(request, response);
}
}webapp>sub3폴더 생성>annoFilter.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>Annotation 이용 Filter</h2>
</body>
</html>(콘솔창 출력)

(chrome창 출력)

src/main/java > LoginCheck.java (interfaces add > filter)
package och17;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebFilter("/sub2/*")
public class LoginCheck implements Filter {
@Override
//doFilter는 객체로 괄호 안에 있는 요소들을 받는다.
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
HttpServletRequest httpServletRequest = (HttpServletRequest) request;
HttpServletResponse httpServletResponse = (HttpServletResponse) response;
// Session 도출 방법. 위에서 httpServletRequest로 컨버팅해서 session을 가지고 오기 위함.
HttpSession session = httpServletRequest.getSession();
System.out.println("LoginCheck doFilter ...");
//session이 null이거나 아무것도 없으면 ../login.jsp 로 이동
if (session == null || session.equals("")) {
httpServletResponse.sendRedirect("../login.jsp");
}
String id = (String)session.getAttribute("id");
//만약 session에 id값이 없으면 ../login.jsp 로 이동
if (id==null || id.equals("")) {
httpServletResponse.sendRedirect("../login.jsp");
}
// pass the request along the filter chain
chain.doFilter(request, response);
}
}login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>로그인</h2>
<form action="check.jsp">
<label for="id">아이디 </label>
<input type="text" name="id" id="id"><p>
<label for="pass">암호 </label>
<input type="password" name="pass" id="pass"><p>
<input type="submit" value="확인"><p>
</form>
</body>
</html>check.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String id = request.getParameter("id");
String pass = request.getParameter("pass");
//id가 kk고 password가 1234면 (DB에서 가져오는 값이 이것이라고 가정)
if (id.equals("kk") && pass.equals("1234")) {
session.setAttribute("id", id);
} else {
// 세션 종료
session.invalidate();
}
%>
<a href="sub2/winner.jsp">당첨자 보기</a>
</body>
</html>
실행 순서 : login.jsp -> check.jsp ->LoginCheck.java (sub2/*가 있기 때문에 sub2/winner.jsp가 실행되기 전에 실행됨)
-> (로그인에 입력 안한 경우) login.jsp 실행
-> (로그인에 입력한 경우) winner.jsp
(로그인에 입력 안한 경우)



(로그인에 kk와 1234 입력한 경우)



[oJquery]
webapp>js에 파일 추가

[jQuery]
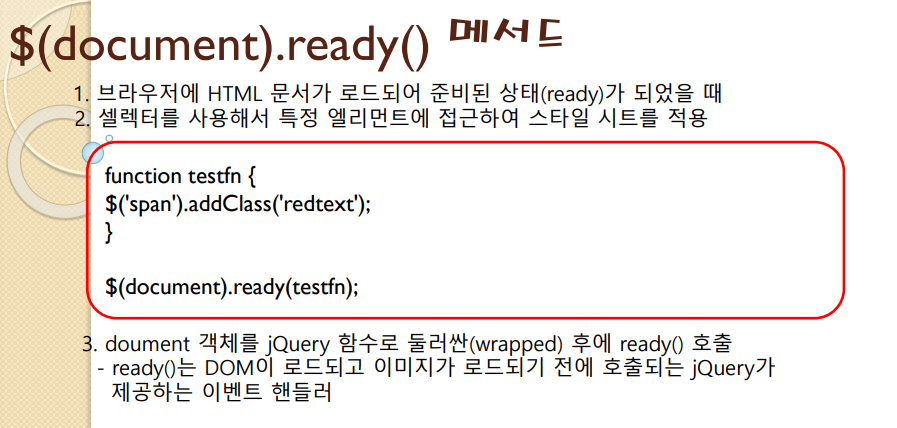
${document).ready() : 준비된 상태

webapp > ch01 폴더 생성 > alert3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 다운로드 받은 걸 연결하는 방식. ../js/jquery.js 연결 -->
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
alert("First Ready");
}
);
$(document).ready(function() {
alert("Second Ready");
}
);
</script>
<body>
<h1>Alert</h1>
</body>
</html>출력 결과



class1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- CDN 방식 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- 다운로드 받은 걸 연결하는 방식. -->
<!-- <script type="text/javascript" src="../js/jquery.js"></script> -->
<script type="text/javascript">
$(document).ready(function() {
//class가 .item이면
$('.item').css('color','orange');
$('h1.item').css('background','red')
}
);
</script>
<body>
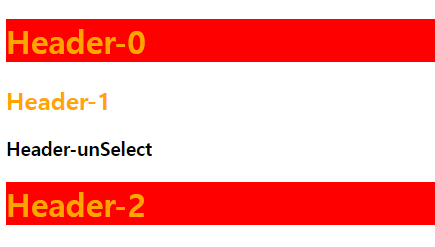
<h1 class="item">Header-0</h1>
<h2 class="item select">Header-1</h2>
<h3 class="unSelect">Header-unSelect</h3>
<h1 class="item">Header-2</h1>
</body>
</html>출력 결과

'프로젝트 기반 JAVA 응용 SW개발 : 22.07.19~23.01.20 > JDBC' 카테고리의 다른 글
| 9/15 html cookie, git 사용법 (0) | 2022.09.19 |
|---|---|
| 9/14 데이터베이스 커넥션 풀(Database Connection pool), 모듈화, exERD 설치 및 사용, 순공학, 역공학 (0) | 2022.09.19 |
| 9/13 html 페이지 이동, request.setAttribute, MVC2모델 (0) | 2022.09.19 |
| 8/4 JDBC(Select, Insert, Update, procedure, function) (0) | 2022.08.04 |
| 8/3 JDBC, 데이터베이스, 스키마, DB연결, JDBC 프로그래밍 단계 및 Class (0) | 2022.08.04 |




